本案例演示利用Fluent中的伴随求解器优化三维U型管流道几何结构,以降低进出口之间的压力降。
1 问题描述
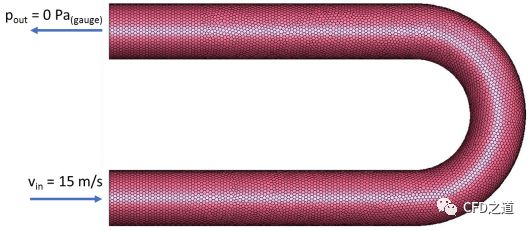
案例模型如下图所示。

计算条件包括:
-
采用3D几何模型
-
不考虑流体介质的可压缩性
-
入口速度15m/s
-
采用k-epsilon湍流模型及增强壁面函数
优化目标:减小U型管进出口之间流体压力降。
注:本案例从cas与dat文件开始。Fluent计算参数设置过程本案例不详述。
2 定义目标变量
-
启动Fluent,读取文件u-bend-3d-poly.cas.gz及u-bend-3d-poly.dat.gz
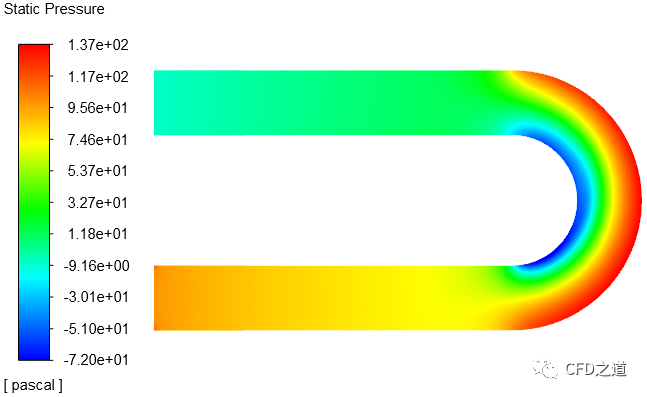
查看计算结果,速度分布如下图所示。

-
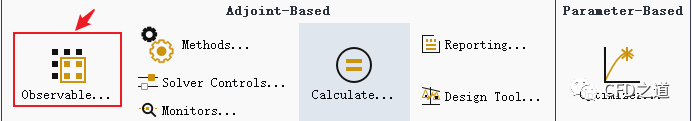
点击Design标签页下按钮Observable…打开对话框

-
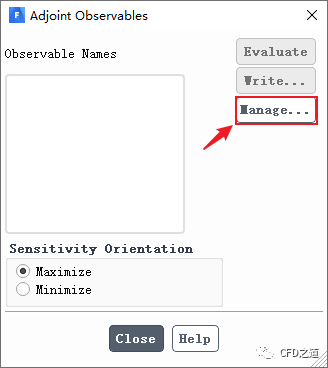
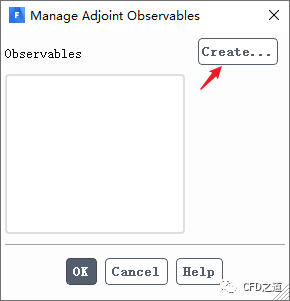
如下图所示,点击对话框按钮Manage…打开新的对话框

-
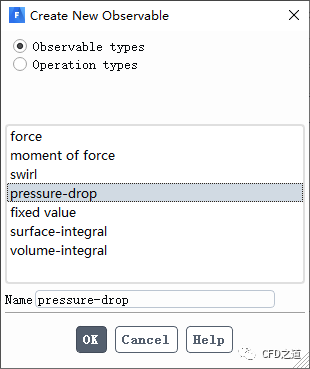
如图所示,新对话框中点击按钮Create…打开对话框

-
如图所示,对话框中选择选项Observable types,选择列表项pressure-drop,点击OK按钮打开新的对话框

-
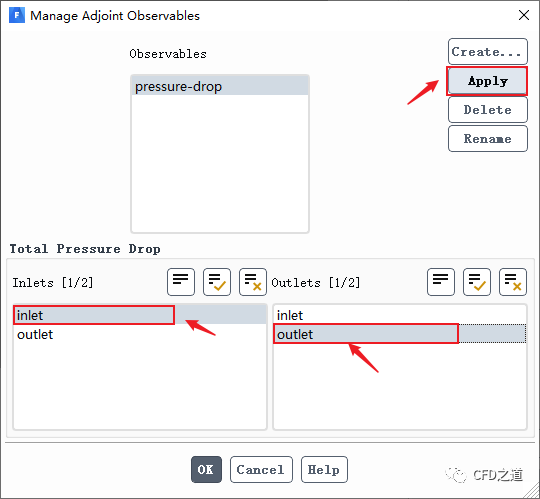
如图所示设置对话框参数,点击Apply按钮及OK按钮

注:在所有的adjoint面板中,若同时存在Apply及OK按钮,通常需要先点击Apply按钮,再点击OK按钮。
-
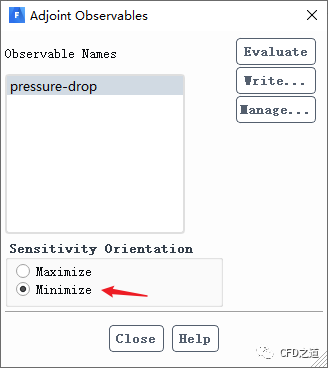
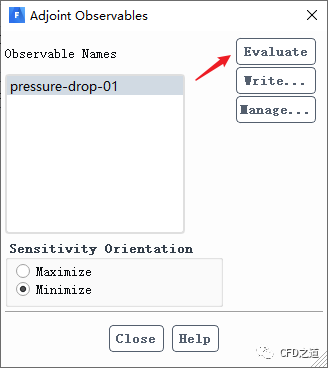
返回至Adjoint Observables对话框,如下图所示,选择选项Minimize

-
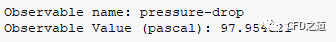
点击按钮Evaluate可在TUI窗框中查看当前压降为97.954521 Pa,如下图所示

3 数值算法
-
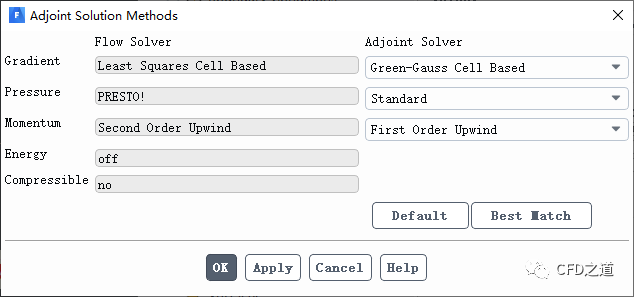
点击按钮Methods…打开设置对话框

-
如下图所示采用默认设置,点击OK按钮关闭对话框

-
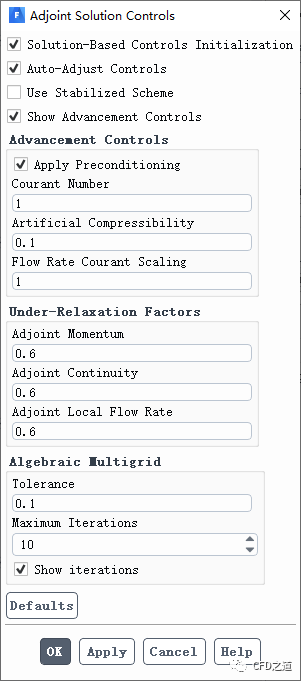
点击按钮Solver Controls…弹出对话框,可设置求解控制参数,如下图所示,采用默认设置,点击OK按钮关闭对话框

-
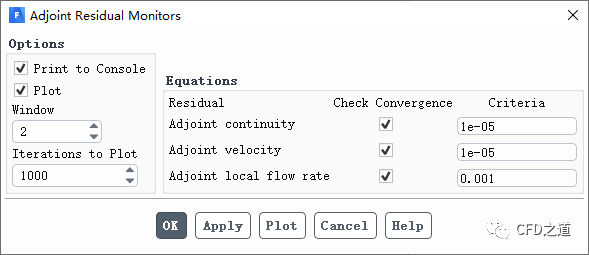
点击Monitors…按钮可打开残差设置对话框,如下图所示采用默认设置,点击OK按钮关闭对话框

4 共轭求解
-
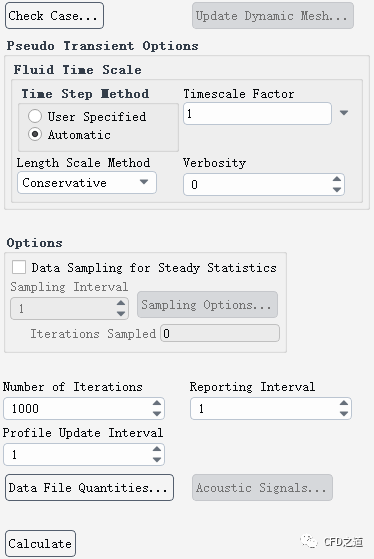
点击工具栏按钮Calculate…打开计算对话框

-
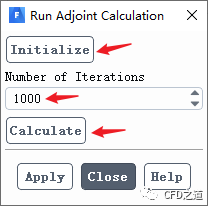
点击按钮Initialize进行初始化,设置参数Number of Iterations为1000,点击按钮Calculate开始计算

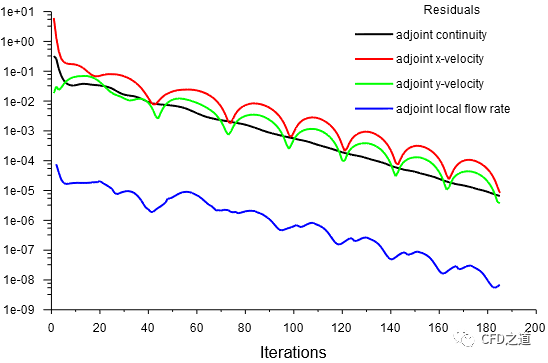
计算残差如下图所示。

5 优化设计
5.1 定义目标
-
点击工具栏按钮Design Tool…打开设置对话框

-
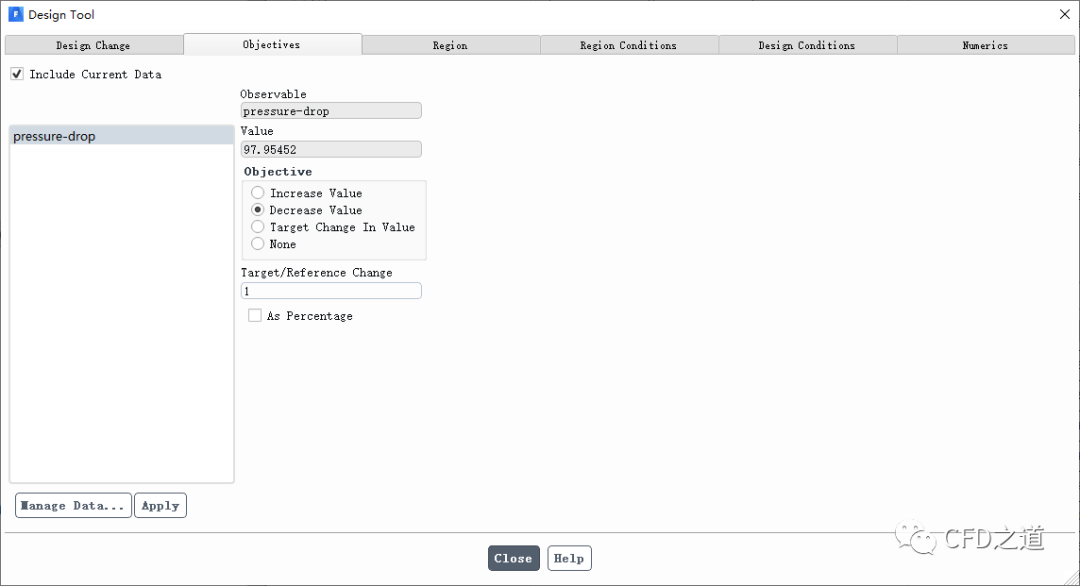
进入Objectives标签页,如下图所示,选择列表项pressure-drop,选择选项Decrease Value,点击按钮Apply

5.2 定义优化区域
-
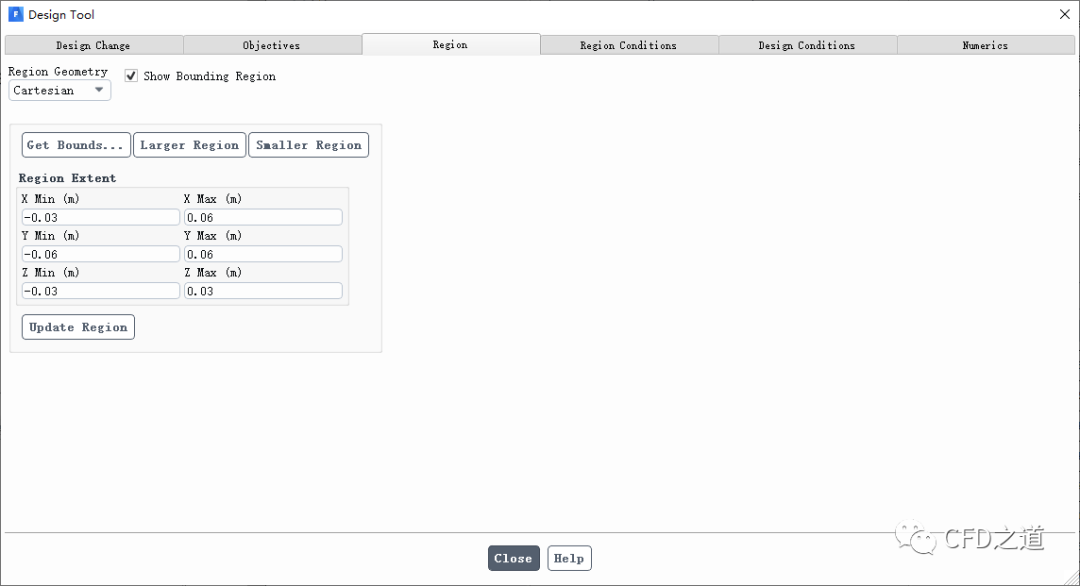
进入Region标签页,如下图所示设置计算区域

-
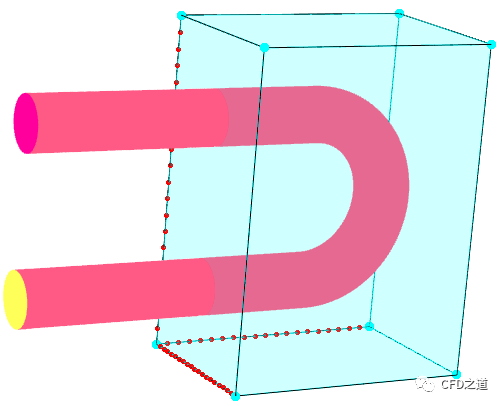
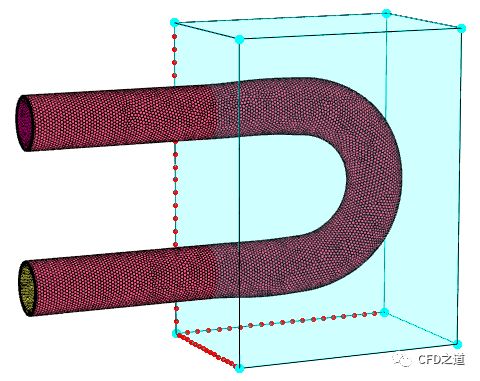
打开网格显示,如下图所示蓝色区域为优化区域

-
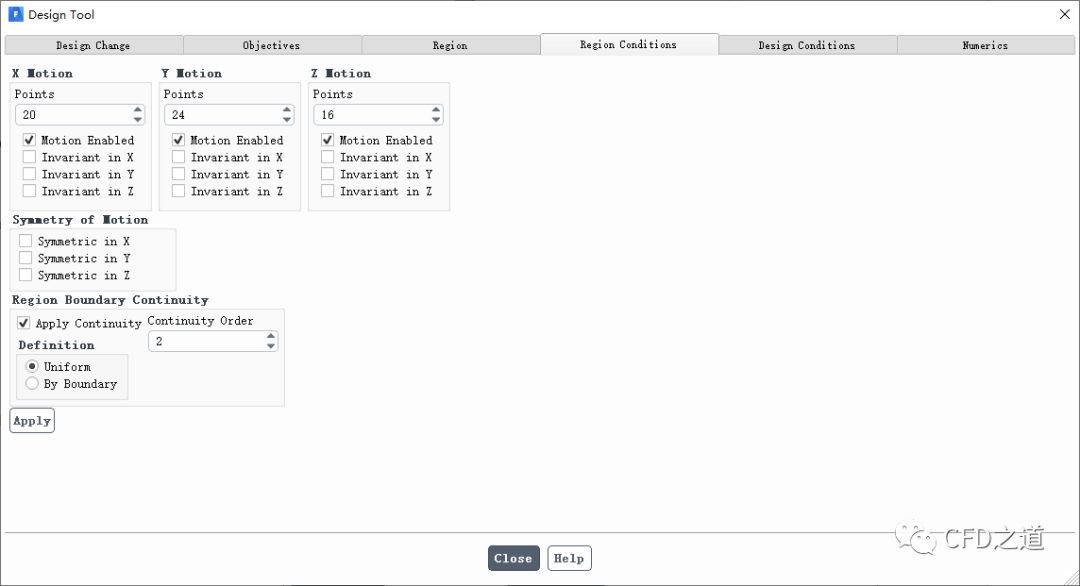
进入Region Conditions标签页,如图所示设置参数,点击按钮Apply

5.3 计算设计变化并更新网格
-
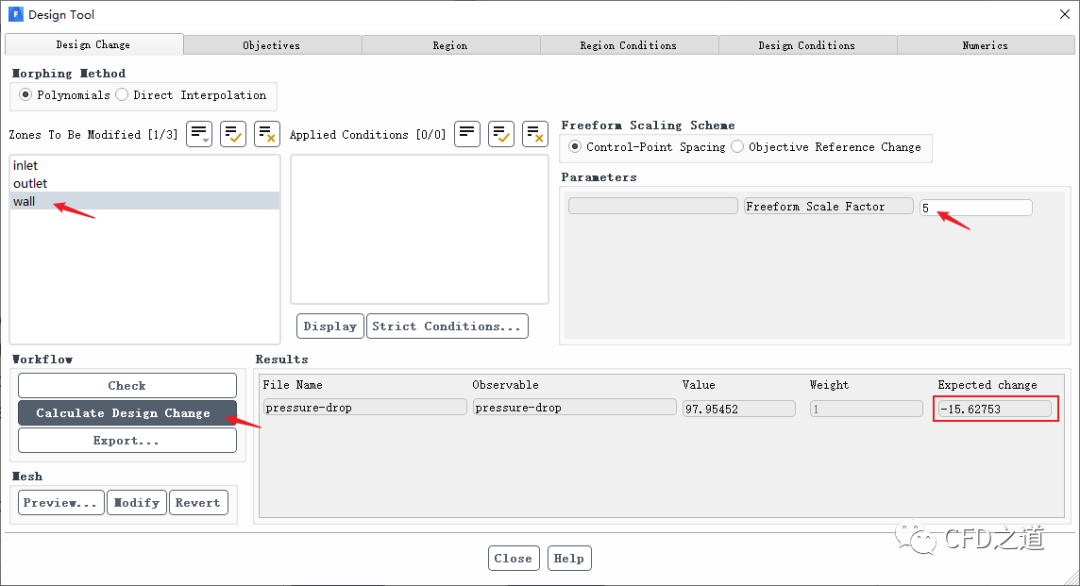
进入Design Change标签页,如图所示选择列表项wall作为可变边界
-
修改Freeform Scale Factor为5
-
点击按钮Calculate Design Change
此时可看到预期压降降低值,如图所示为15.62753 Pa。

-
点击按钮Preview…可预览变形后的网格形状,如下图所示

-
保存cas与dat文件
-
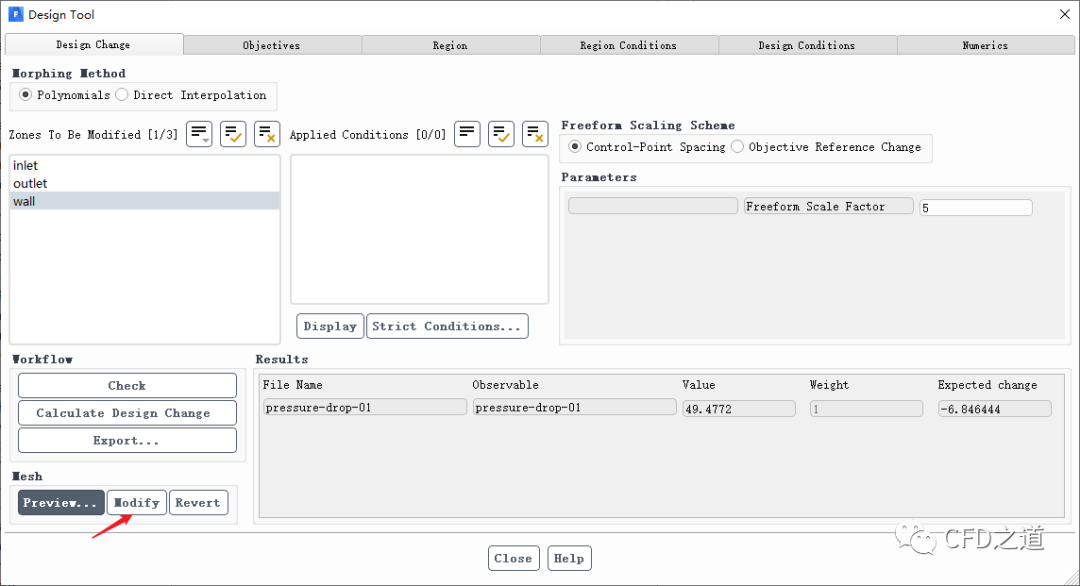
点击按钮Modify修改网格

此时可查看网格,如下图所示。

-
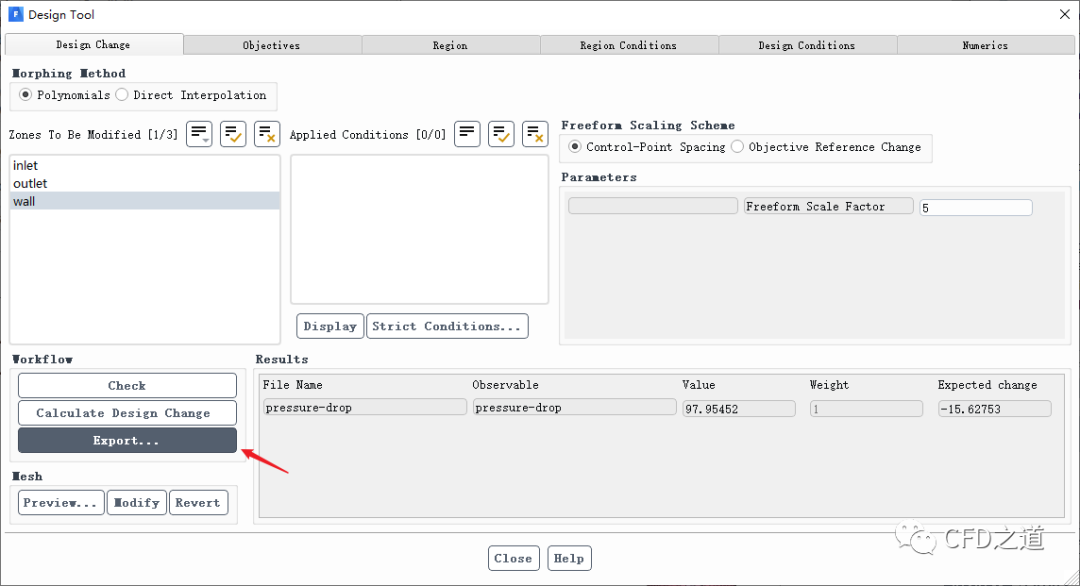
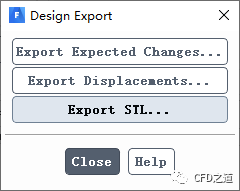
此时可以点击按钮Export…打开对话框

-
点击按钮Export STL…输出变形后的几何模型

注:昨天的文章有人留言问优化的结果有什么用,现在知道怎么用了吧,可以输出优化后的几何模型,然后你是直接3D打印也好,或者启发建模思路也罢,总之对于产品概念设计是有很大帮助的。
-
重新计算流场

-
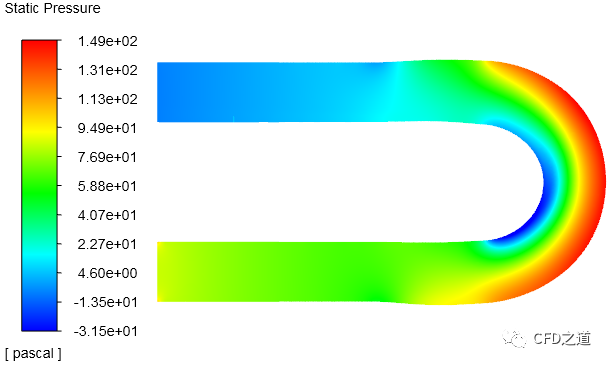
z-0m面压力场分布如下图所示。

-
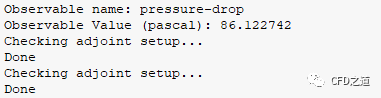
可在Adjoint Observables对话框中点击Evaluate按钮查看压降值

TUI窗框中显示当前压降值为86.122742 Pa,如下图所示。压降从97.95 Pa降低到86.12 Pa,下降了12%。

可重复以上过程,持续优化计算区域形貌以减小压力降。
链接: https://pan.baidu.com/s/13ghzdO4wegq8Ie3UQnSMMg 提取码: xfc8
本篇文章来源于微信公众号: CFD之道








评论前必须登录!
注册