本文描述Fluent GUI开发中的控件。
Fluent GUI中的控件类型并不多,主要包括以下几种:
-
Integer Entry:整形数据输入框
-
Real Entry:浮点数据输入框
-
Text Entry:字符串输入框
-
Check Box:复选框
-
Radio Button:单选框
-
Button:按钮
-
List:列表框
-
Drop Down List:下拉框
利用Integer Entry可以输入整数。包括正整数、零和负整数。
整数输入框的使用主要包括三个函数:cx-create-integer-entry、cx-set-integer-entry及cx-show-integer-entry。
1、cx-create-integer-entry
利用函数cx-create-integer-entry可以创建整数输入框。该函数使用方式为:
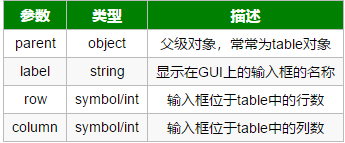
参数包括:

2、cx-set-integer-entry
利用cx-set-integer-entry可以设置输入框中的值。该函数使用方式为:
包括两个参数:
-
intentry:输入框的名称
-
value:要设置的值
3、cx-show-integer-entry
该函数可用于获取输入框中的数据,其使用方式为:
该函数只有一个参数,该参数为输入框的名称。
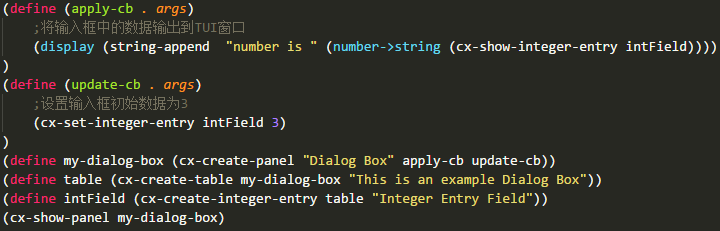
一个简单的整形输入框代码如下所示:

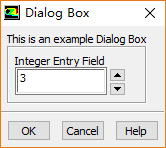
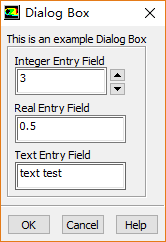
运行代码后对话框如图所示:

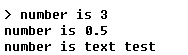
点击按钮OK后,TUI窗口显示输入框中的数据。
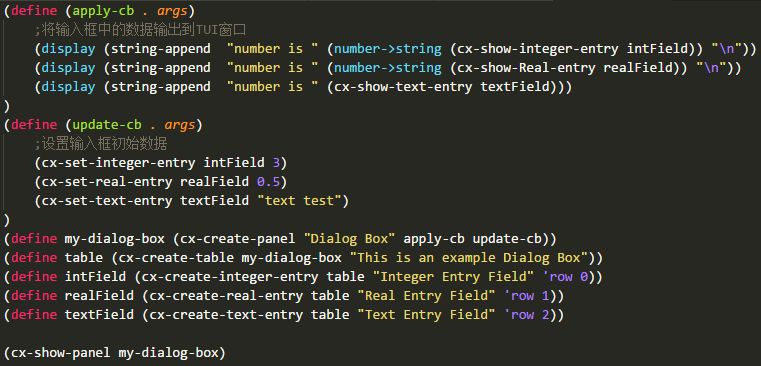
Real Entry与Text Entry的内容与Integer Entry类似。以一个简单代码片段描述。

运行结果如下图所示。

点击OK按钮后,TUI窗口显示如图所示的信息。

复选框常用于多项选择,而单选框则用于单项选择。
Fluent GUI中利用函数cx-create-button-box来创建复选框,利用函数cx-create-toggle-button来创建单选框。
复选框与单选框均可以利用函数cx-set-toggle-button来设置按钮的选择状态,利用函数cx-show-toggle-button来获取选择状态。
1、cx-create-button-box
该函数使用方法为:
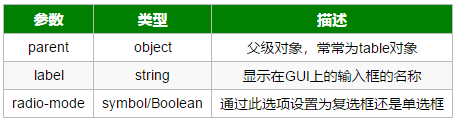
其中参数包括:

2、cx-create-toggle-button
该函数用于创建单选框,其用法为:
函数参数与前述相同,这里不重复描述。
3、cx-set-toggle-button
该函数用于设置按钮的选择状态,其使用方式为:
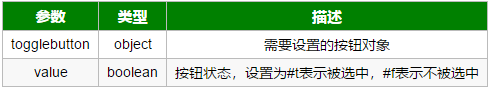
其中参数:

4、cx-show-toggle-button
获取按钮的选择状态,使用方式为:
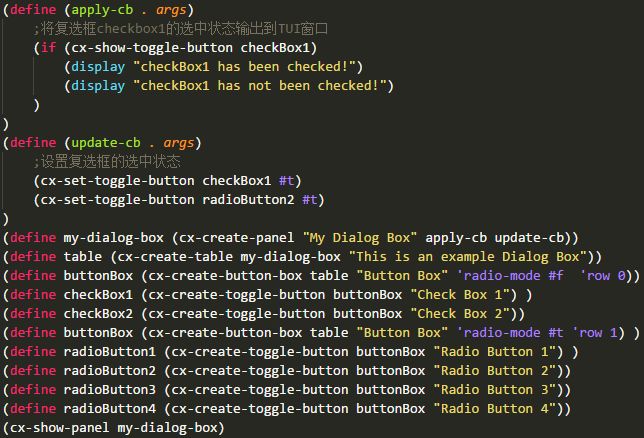
关于复选框与单选框的使用方式,可参阅下面的程序代码:

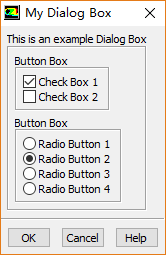
程序执行后弹出的对话框如下图所示。

点击OK按钮可在TUI窗口输出多选框Check Box 1的选中状态。
Button通常用于执行一系列指令。采用函数cx-create-button创建。
函数使用方式为:
函数中的参数:

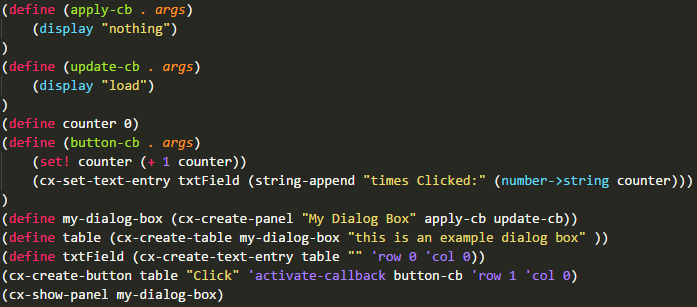
如下所示的按钮示例:

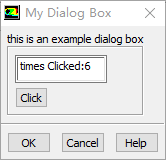
该代码执行后弹出对话框如下图所示。

点击Click按钮后,文本框中的文本内容会随之改变。
列表框与下拉框常用于选项选择。其使用涉及到5个函数:
-
cx-create-list:创建列表框
-
cx-create-drop-down-list:创建下拉框
-
cx-set-list-items:设置列表框及下拉框中的列表项
-
cx-set-list-selections:设置初始化选中项
-
cx-show-list-selections:获取选中项
1、cx-create-list
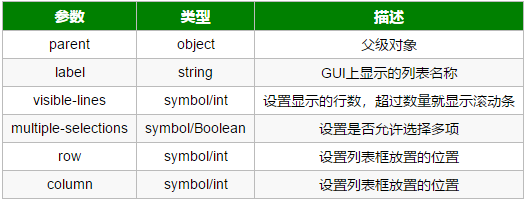
此函数用于创建列表框。其用法为:
参数包括:

注:参数visible-lines, multiple-selections, row, column为可选参数。若不设置这些参数,则visible-lines默认为10行,multiple-selections默认为#f,row与column默认均为0。
2、cx-create-drop-down-list
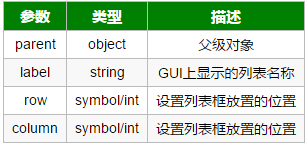
此函数用于创建下拉框,其用法为:
包含参数:

注:参数row与column为可选参数。
3、cx-set-list-items
该函数用于为列表设置列表项。其用法为:
函数参数包括:

4、cx-set-list-selections
该函数用于设置列表框中被选中的列表项。其用法为:
函数参数包括:

5、cx-show-list-selections
函数用于获取被选中的列表项,其用法为:
参数仅包含一个列表框名称list。
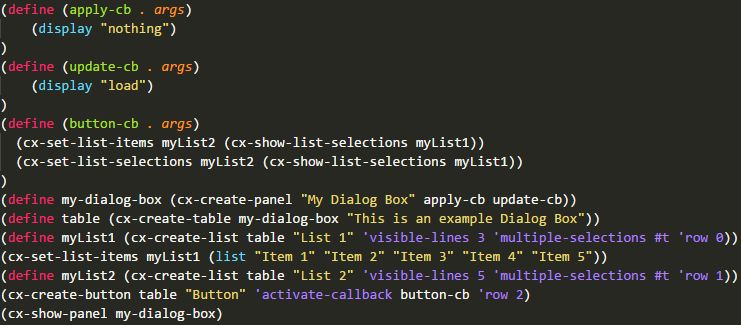
下面是一个简单描述列表框的使用的案例。

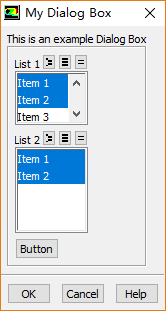
代码运行结果如下图所示。

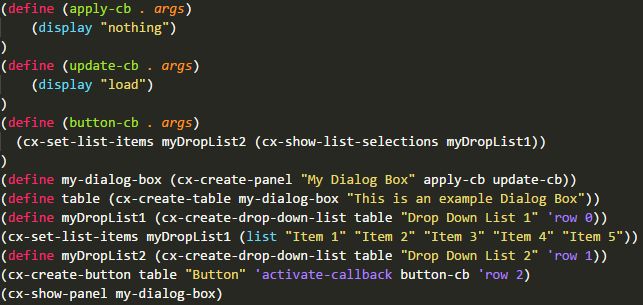
一个描述下拉框应用的案例如下所示。

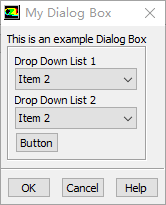
代码加载后对话框如图所示。

点击按钮Button,可将List1中选中的选项Copy到列表List2中。

本篇文章来源于微信公众号: CFD之道








评论前必须登录!
注册