光有hexo肯定是不够的,我们写的文章还需要放在网络上才行,因此还需要找网络空间放置hexo,总不能放在硬盘里吧。
网络空间很多,收费的不收费的都有。收费的像各种云空间,百度云、腾讯云神马的都可以。免费的也不少,比较出名的像github空间,大部分玩计算机程序的应该都听说过。不过很遗憾的是github是国外的服务器,在国内访问可能比较慢。好在国内也有替代的,比较出名的像coding。下面以coding为例,描述如何申请空间,并部署hexo到空间中,最终使我们写的博客文章能够在网络上显示。
进入coding网站(网址是https://coding.net/),选择左上角的注册按钮,在弹出的对话框中注册一个用户。如下图所示。注册完毕后系统会发送一封激活邮件,激活后就可以了。

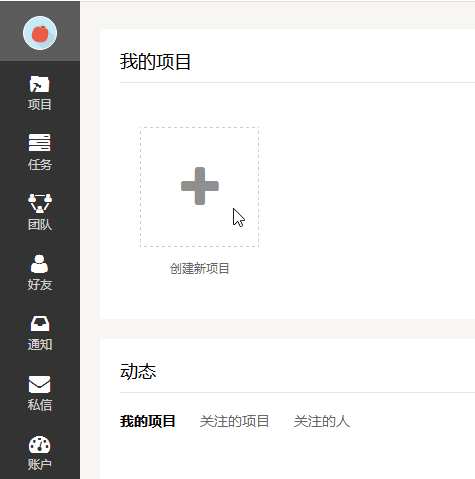
激活并登陆网站后,在首页选择创建新项目按钮,如下图所示。

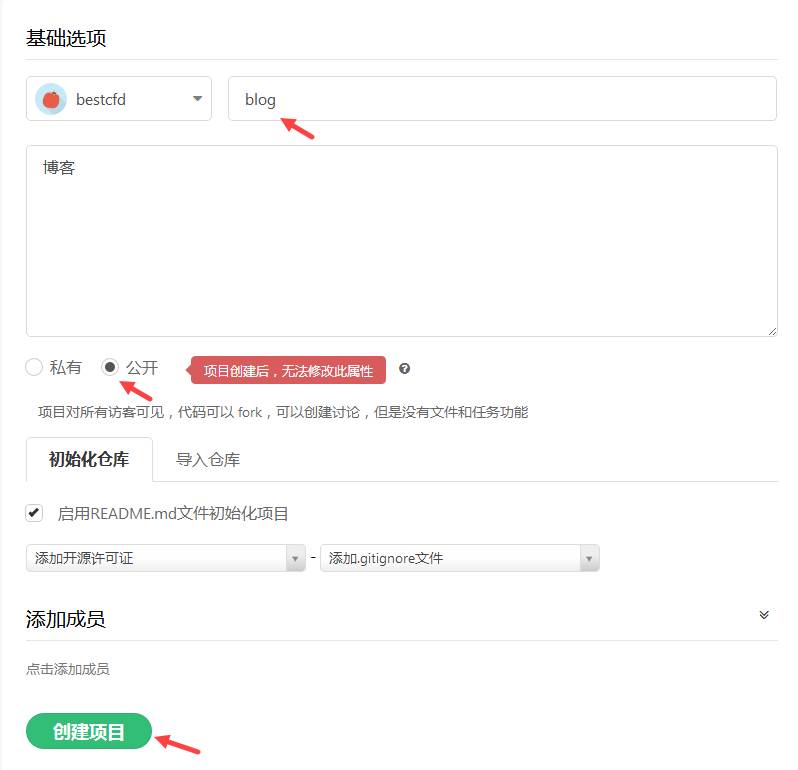
如下图所示进行设置。注意选择公开,博客文件夹名称可以随便取,我这里取名blog。点击创建项目按钮。

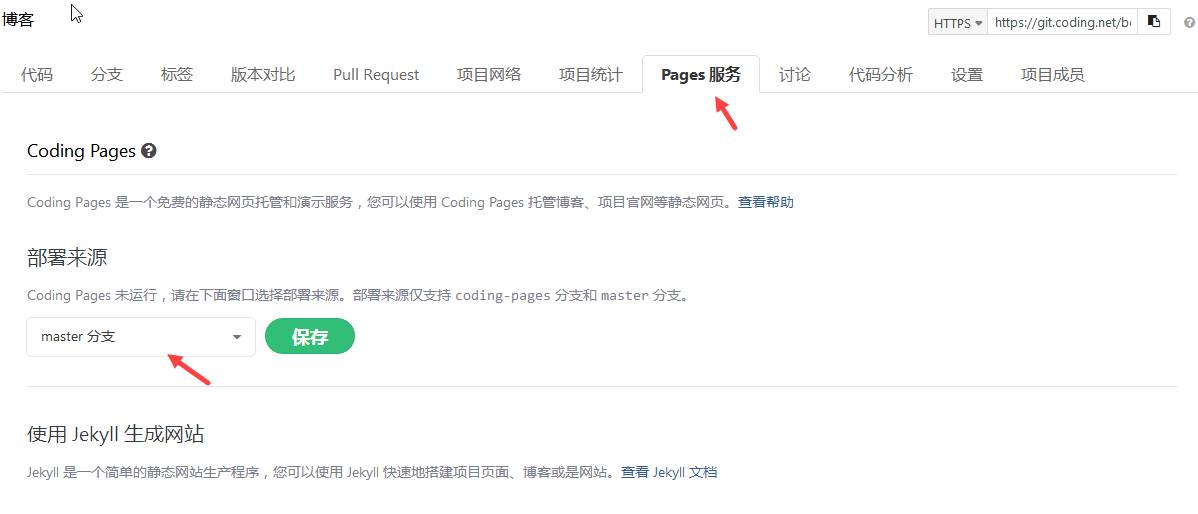
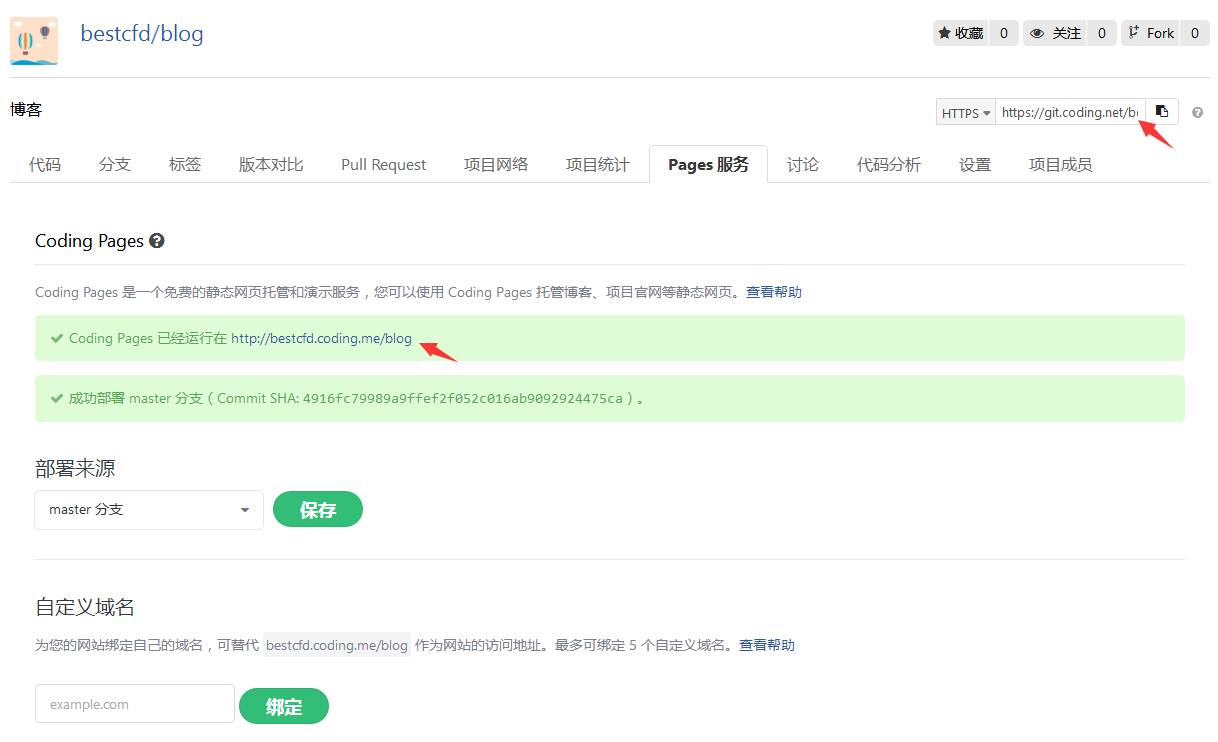
在新的页面中选择Pages服务标签页,选择下方部署来源为master分支,点击保存按钮。

如图所示,注意图中两个箭头位置,一个为本博客的访问地址,另一个箭头指向保存下来,后面配置hexo的时候要用。

我们的博客访问地址是http://bestcfd.coding.me/blog,不过现在还无法访问,因为里头什么都没有。
空间申请到此完毕。下一步配置hexo环境。
hexo环境配置主要针对_config.yml文件。该文件位于前面创建的blog文件夹中,可以用文本编辑器编辑此文件。建议用notepad++、sublime text等有高亮显示的文本编辑器查看此文件。
该文件中需要修改的内容并不多。我这里简单的配置一下。
# Hexo Configuration
## Docs: http://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: CFD仿真之道 ##站点标题
subtitle: 一个讨论CFD仿真的博客##站点副标题
description: ##站点描述
author: 胡坤 ##作者
language: zh-CN
##语言包,需要主题自带才可设置。设置简体中文填入 zh-CN
timezone:
# URL
## If your site is put in a subdirectory,
## set url as 'http://yoursite.com/child' and root as '/child/'
url: http://bestcfd.coding.me/blog ##站点域名
root: /blog/
permalink: :year/:month/:day/:title/
##文章永久链接格式,可添加.html后缀,如 :title.html
permalink_defaults:
# Directory
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render:
# Writing
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:
enable: true
line_number: true
tab_replace:
# Category & Tag
default_category: uncategorized
category_map:
tag_map:
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss
# Pagination
## Set per_page to 0 to disable pagination
per_page: 10
pagination_dir: page
# Extensions
## Plugins: http://hexo.io/plugins/
## Themes: http://hexo.io/themes/
theme: landscape ##当前主题名称
# Deployment
## Docs: http://hexo.io/docs/deployment.html
deploy:
type: git
repo: https://git.coding.net/bestcfd/blog.git
branch: master
最为重要的配置为:
deploy:
type: git
repo: https://git.coding.net/bestcfd/blog.git
branch: master
这里的repo就是前面提醒记住的箭头指向位置。
hexo的命令极简单,安装后只需要记住四个常用的即可。执行命令需要Git当前处于blog文件夹根目录下。
-
new创建新的博客文件
hexo new "第一篇文章"
-
clean 清除缓存文件 (db.json) 和已生成的静态文件 (public)。
hexo clean
-
generate 生成静态文件。
hexo g
-
deploy 部署网站。部署网站前,需要预先生成静态文件。
hexo d
在使用hexo d命令之前,需要执行命令:
npm install hexo-deployer-git --save
-
在blog目录下启动git bash
-
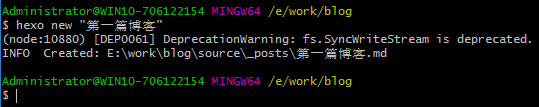
命令中输入
hexo new "第一篇博客"

-
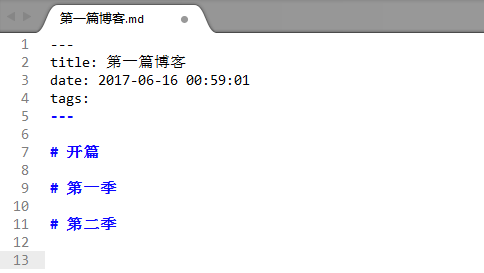
打开此文件(路径为E:workblogsource_posts第一篇博客.md),随便编辑点儿内容,如下图所示。

-
输入命令
hexo clean -
输入命令
hexo g -
输入命令
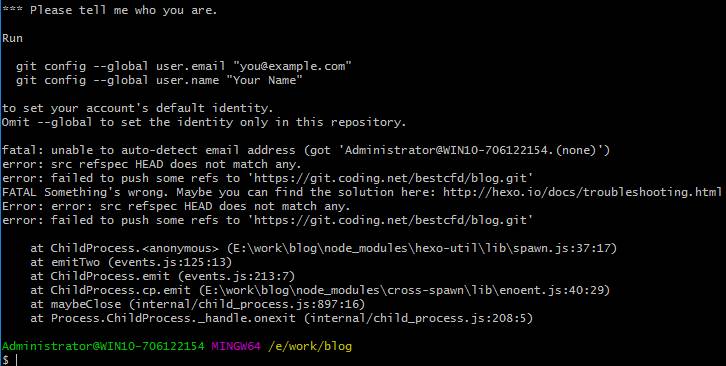
hexo d
在输入hexo d命令后,可能会出现如下图所示的错误提示。

-
在命令行中输入如下图所示的命令。(引号中的内容可以随便输入)

-
继续输入
hexo d,此时会弹出输入用户名和密码的对话框。将注册时所用的用户名和密码输入进去。

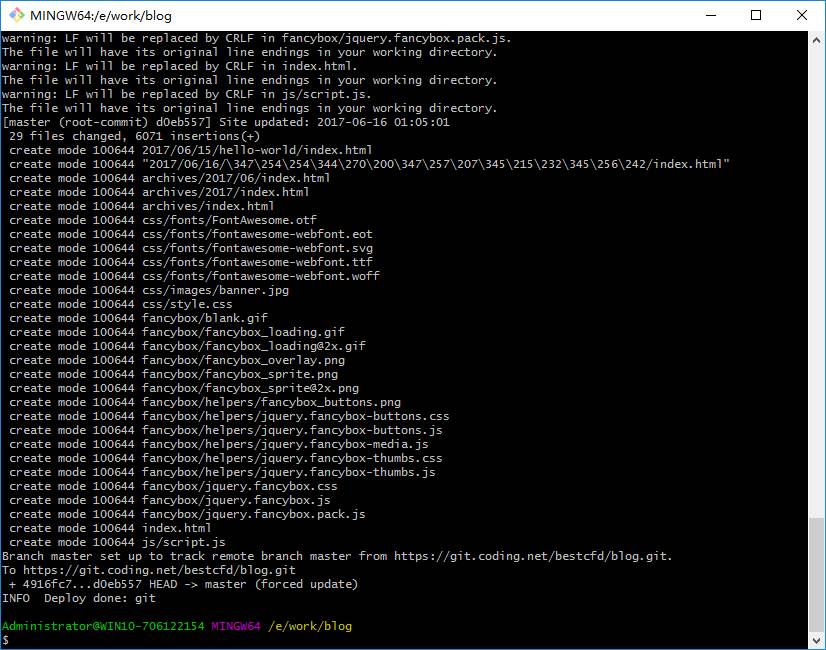
如下图所示,文件push成功。

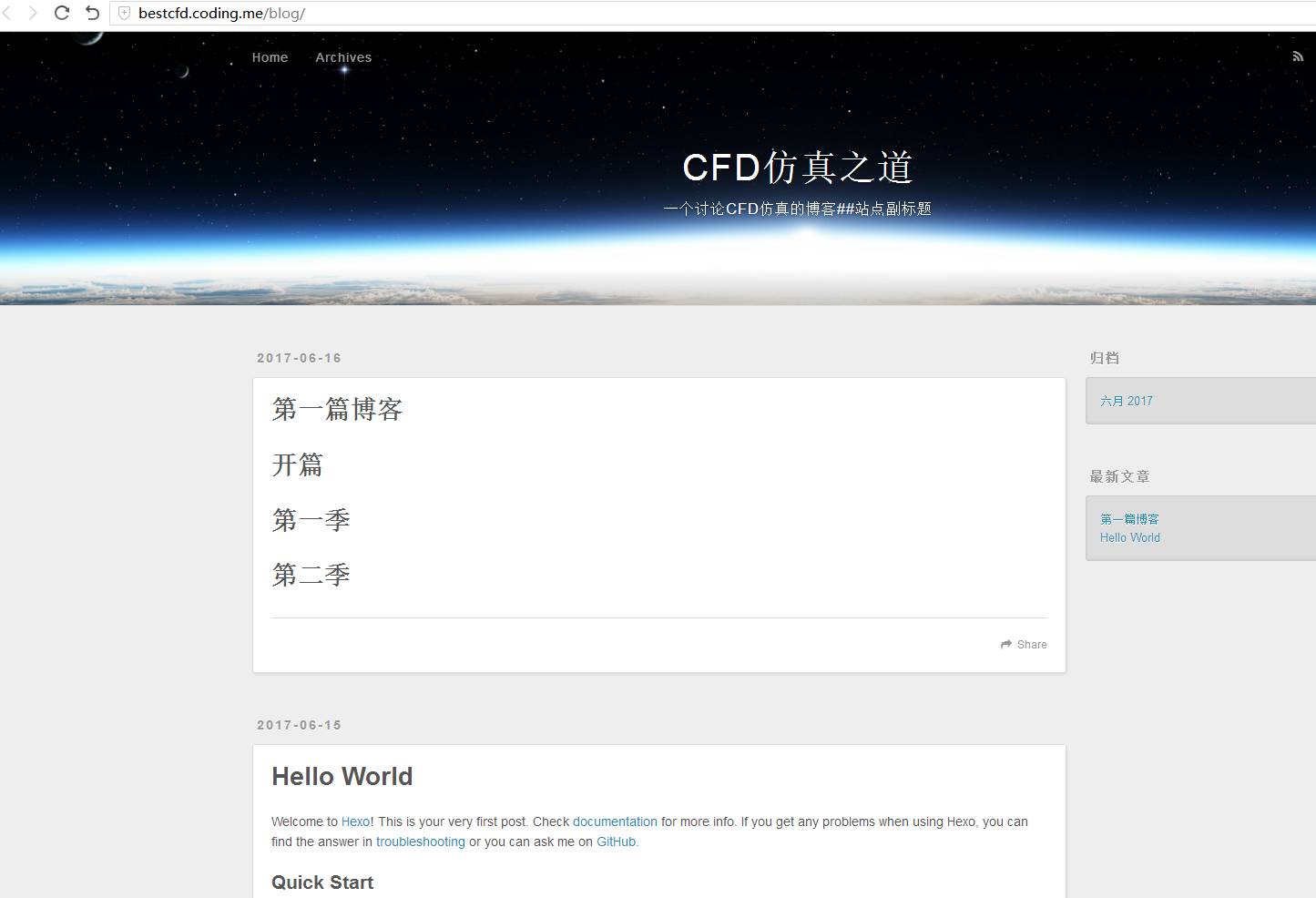
可以打开空间提供的网站查看(如我刚才申请的地址http://bestcfd.coding.me/blog/),如下图所示。

博客框架已经基本成型,已经基本上可以用了,如果你不觉得丑的话。明天将带领大家一步步修改主题,打造属于自己的博客。参考我已经配置好的博客http://www.bestcax.top。


本篇文章来源于微信公众号: CFD之道








评论前必须登录!
注册