最近我的新浪博客被新浪没有任何理由的直接关闭了,虽然最近写的文章都放到微信公众号,很少再往博客里面写,然而博客还是需要的,公众号里的历史文章读起来还是不那么方便,而且有时候公众号文章还需需要有原文地址的(比如说文中有链接的时候)。
吃一堑长一智,跌倒了一次自然不能在同一个地方再次跌倒。既然已经被新浪坑过一次,自然不能再找个和新浪差不多的博客了。还是把之前的hexo博客利用起来好了。然而祸不单行的是,之前配置好的hexo博客,在更换系统时不小心被删掉了,所有的配置文件都丢失了。真是悲剧。
hexo的配置过程还是比较复杂的,好在之前配置过一次,这次配置就轻松多了。不过还是有必要把配置过程记录下来,万一以后又要配置呢。网上关于hexo配置的文章很多,不过都比较零散,我这里还是把整理一下,方便下次配置。不过还是希望没有下次。
以下配置内容参考自http://www.isetsuna.com/hexo/introduction/
安装基础软件
hexo的安装及运行建立在Node.js及Git的基础之上。因此在安装使用hexo之前先要安装Node.js及Git。 这两个软件的安装都很简单,通常默认安装即可。
-
Node.js
安装非常简单,一路Next即可。 -
Git
安装建议勾选Git Bash Here,方便以后的操作。其他一路Next即可。
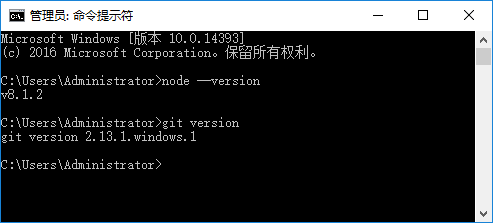
安装完毕后打开windows命令行窗口,输入命令:
node --version git version
如图所示,若有版本号提示的话,表示已经安装成功。

安装hexo
hexo可以通过命令形式安装。安装步骤包括:
-
新建文件夹,例如命名为blog
-
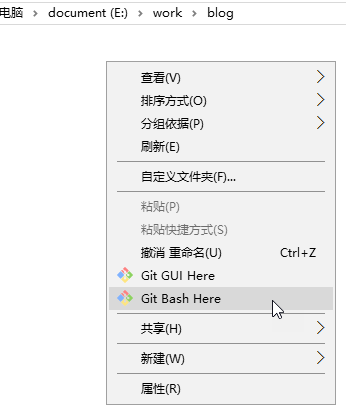
进入blog文件夹,右键点击空白处,选择菜单Git Bash Here

-
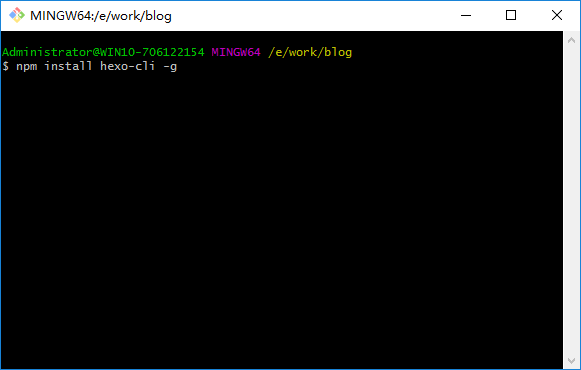
在弹出的命令行窗口中输入命令:
npm install hexo-cli -g
如果npm半天没反应,可以输入命令npm install -g cnpm —registry=http://r.cnpmjs.org,之后用cnpm代替npm。
-
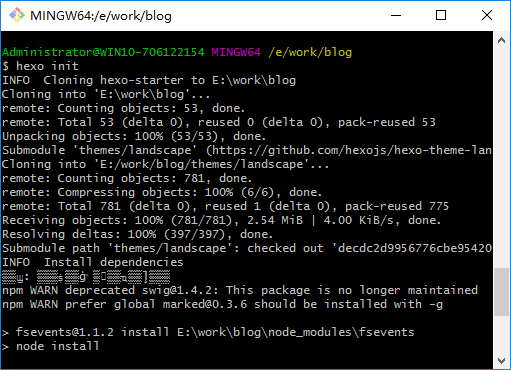
初始化blog文件夹。输入命令:
hexo init
此过程涉及到从网上下载文件,因此可能会持续较长时间。
-
安装依赖项和插件。输入命令:
npm install -
启动服务器进行本地预览。输入命令:
hexo s -
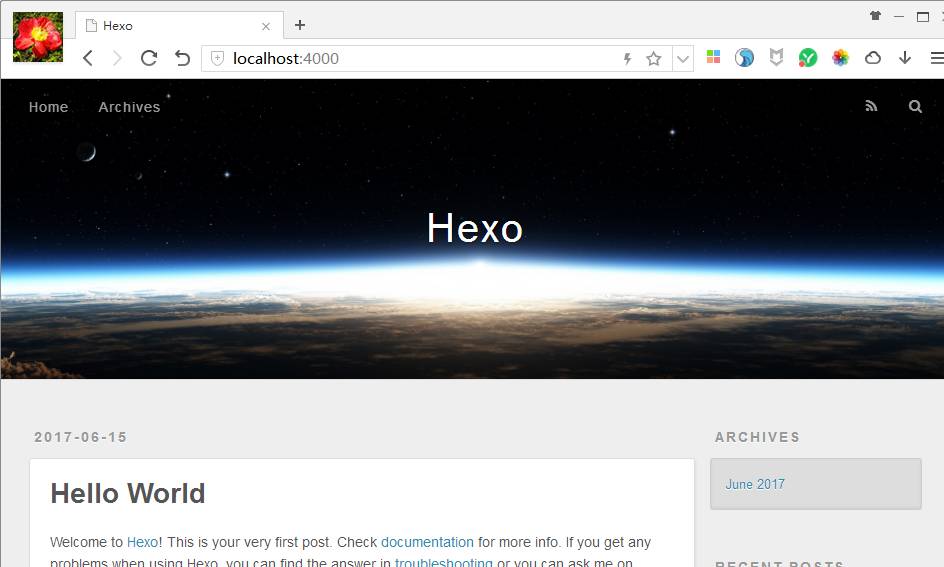
在浏览器地址栏中输入
http://localhost:4000。若能看到博客页面,表示已经安装完毕。
未完待续,下次再讲如何配置。


本篇文章来源于微信公众号: CFD之道








评论前必须登录!
注册