接上一篇文章的内容,演示更多的在Tecplot中流场查看方法。
本篇内容包括:
1 切片
1.1 添加切片
1.2 设置切片细节
1.3 设置切片云图
1.4 创建多个切片
2 流线
2.1 准备流线
2.2 生成流线
2.3 改变流线形状
2.4 在边界面上绘制流线
3 等值面
4 数据探测
1 切片
1.1 添加切片
-
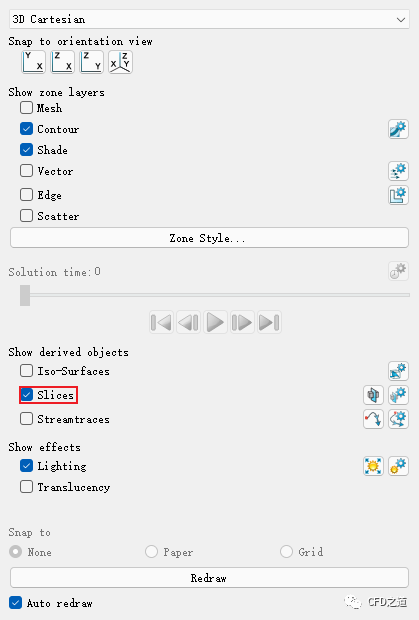
选中 Slices前方的复选框可以激活切片功能

此时图形窗口如下图所示。

-
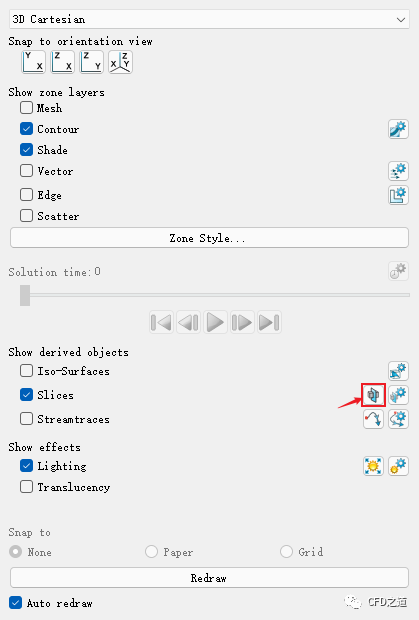
如下图所示,选中按钮 Interactive slicing tool,可以在屏幕上移动切片的位置

1.2 设置切片细节
-
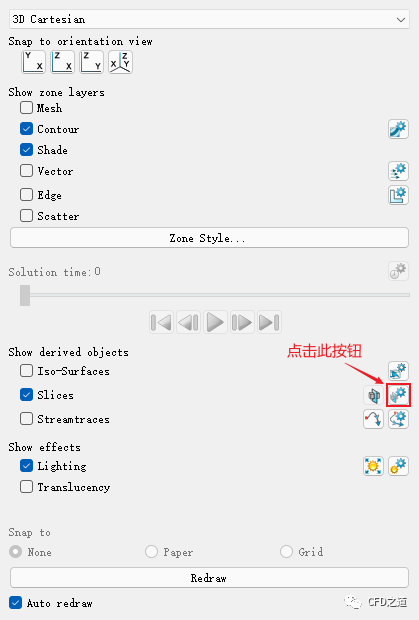
点击下图所示按钮可以打开Slice Details对话框精确设置切片属性

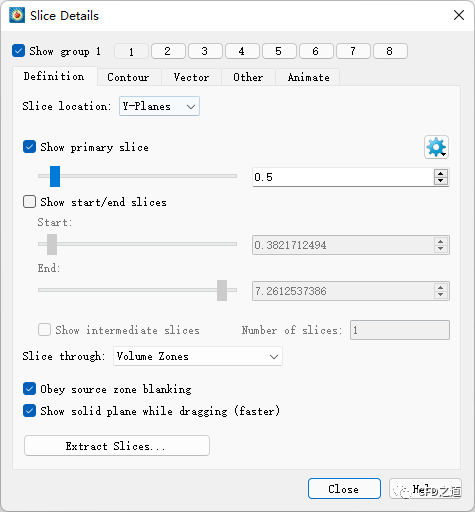
Slice Details对话框如下图所示。

Tecplot提供了8个Slice,用户可以独立进行设置及显示。
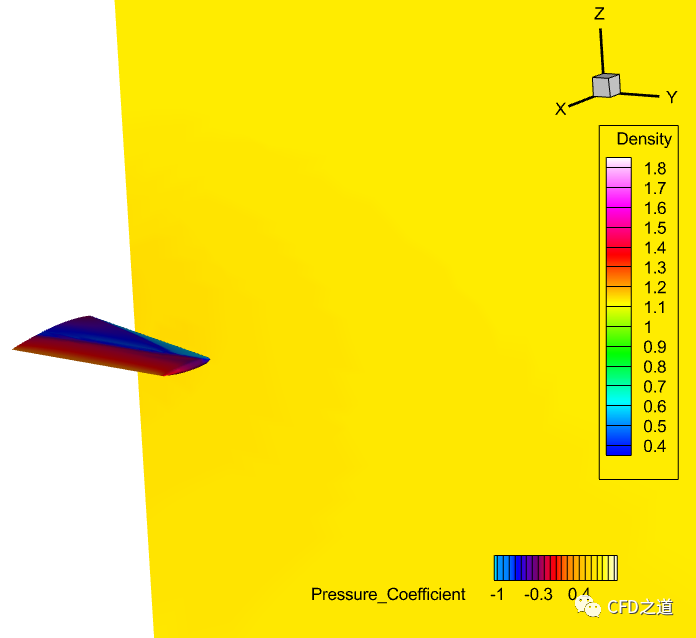
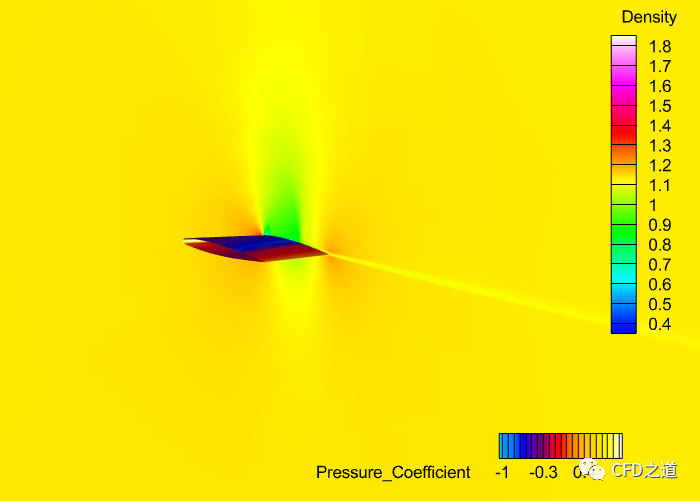
在此对话框中可以设置切片的位置,也可以同时创建多个切片。如上图所示将切片设置为Y平面0.5m的位置。此时图形如下图所示。切片上的颜色用变量Density进行填充。

1.3 设置切片云图
-
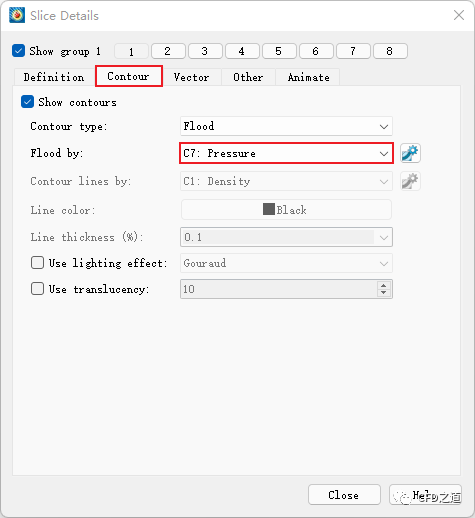
在Slice Details对话框中,进入Contour选项卡,如下图所示指定参数 Flood by为C7:Pressure,采用压力值填充切片

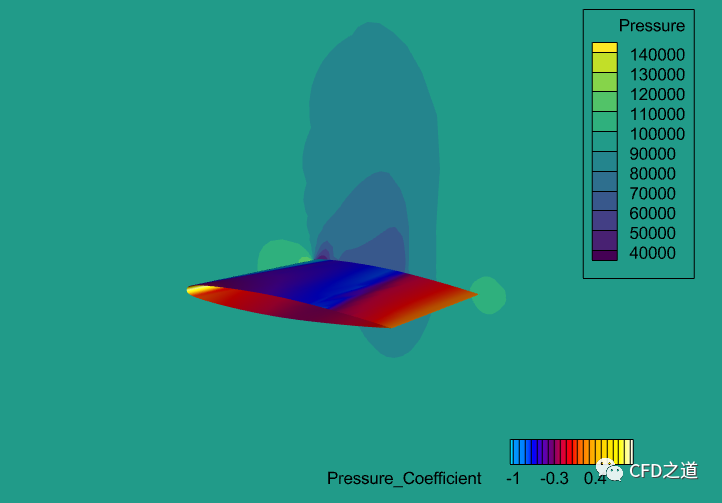
图形如下图所示。

1.4 创建多个切片
用户也可以同时创建多个切片。
-
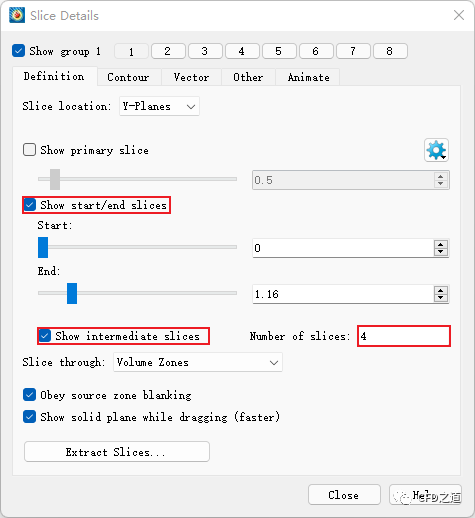
在Slice Details对话框的 Definition选项卡中,进行如下设置 -
激活选项 Show start/end slices -
指定 Start为0 -
指定 End为1.16 -
激活选项 Show intermediate slices并指定参数Number of slices为4

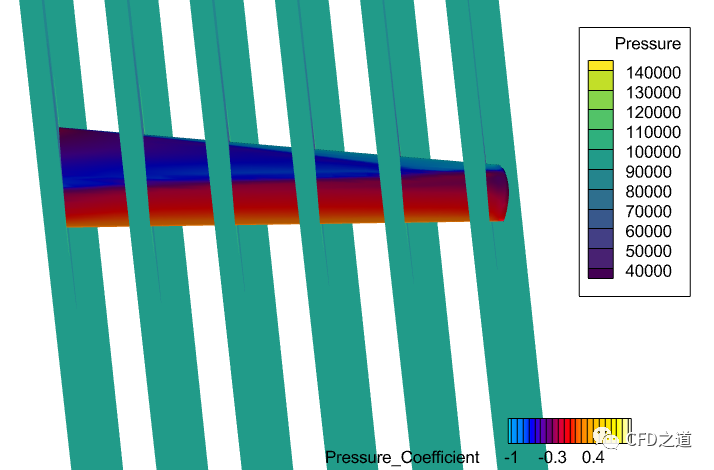
此时创建的切片如下图所示。

2 流线
流迹是可视化曲面周围流动的有用工具。这里将尝试三种不同类型的流线:体积线、体积带和曲面线。
2.1 准备流线
-
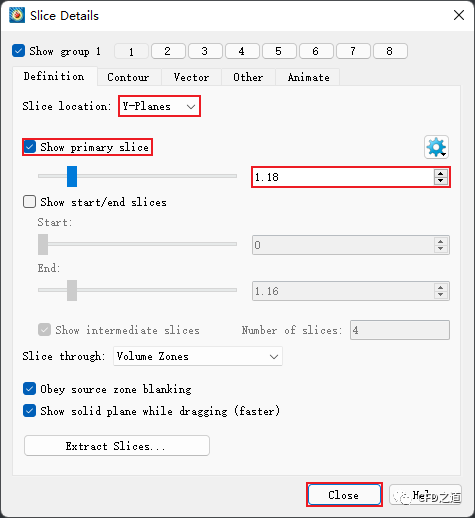
创建一个Y=1.18的切片,如下图所示

-
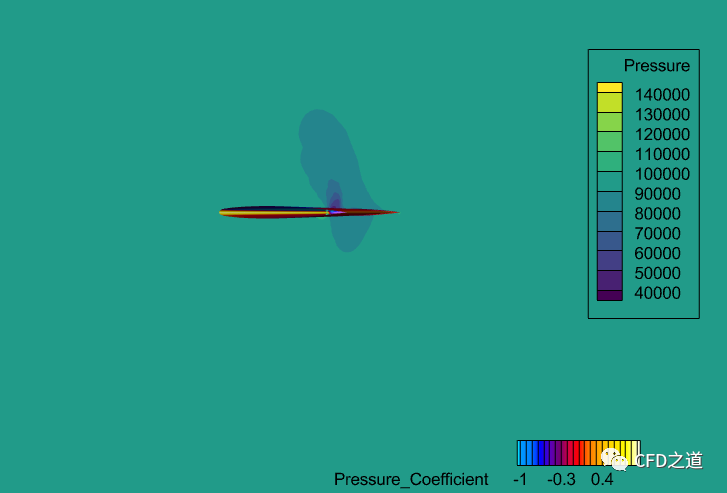
调整视图,切片如下图所示

-
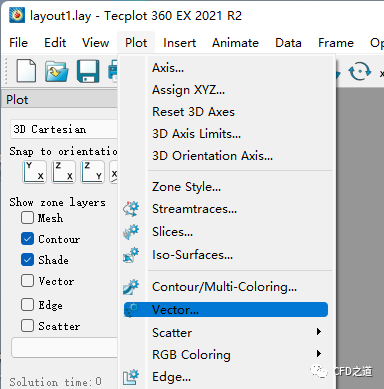
选择菜单Plot → Vector打开设置对话框

-
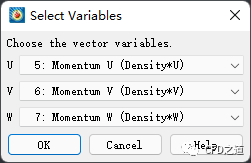
如下图所示设置三个方向的速度所对应的变量

2.2 生成流线
-
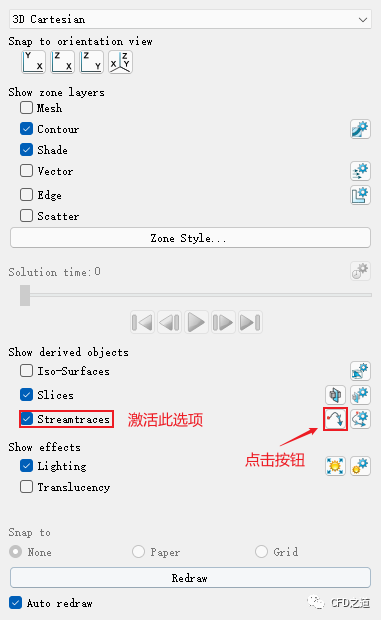
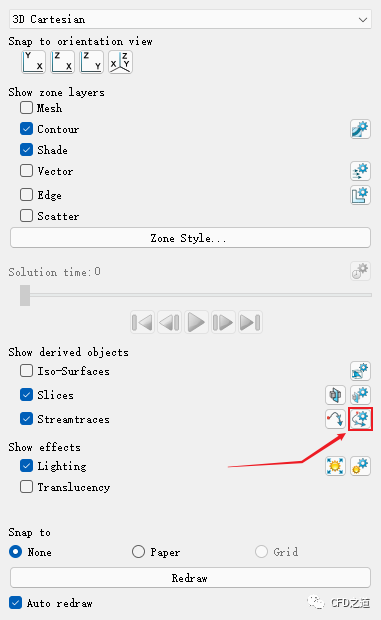
激活选项Streamtraces,点击其右侧交互按钮,如下图所示

-
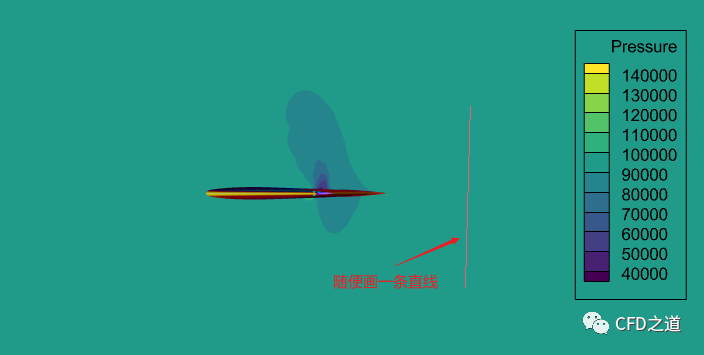
如下图所示在切片上随手画一条线

-
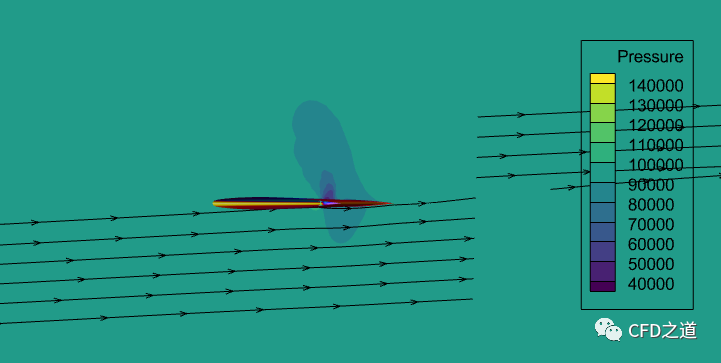
生成流线如下图所示

-
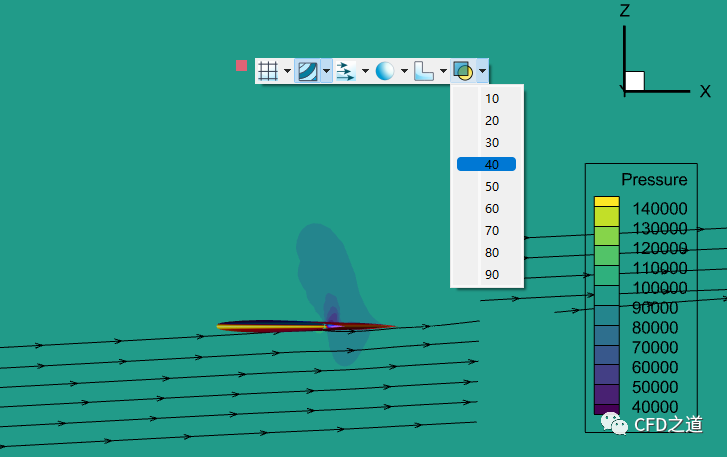
选中切片并点击鼠标右键,设置切片的透明度为40

此时流线显示如下图所示。

2.3 改变流线形状
默认情况下,流线是带有箭头的简单直线。使用Volume Ribbons可以更好地观察流动,其使用2D曲面显示局部扭曲。
-
点击下图所示的按钮打开Streamtrace Details对话框

-
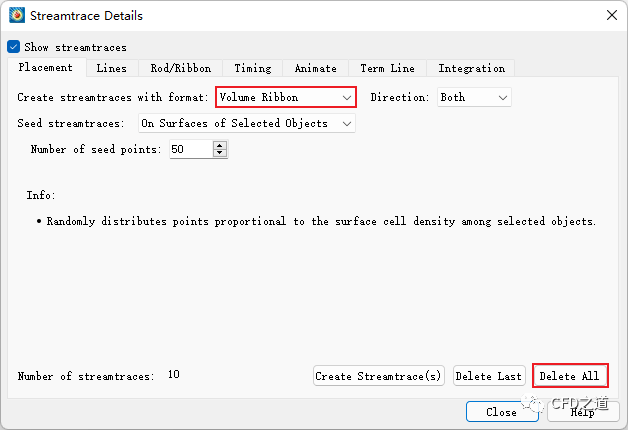
进入Placement选项卡,设置参数 Create streamtraces with format为Volume Ribbon,点击按钮Delete All 删除图形窗口中的流线

-
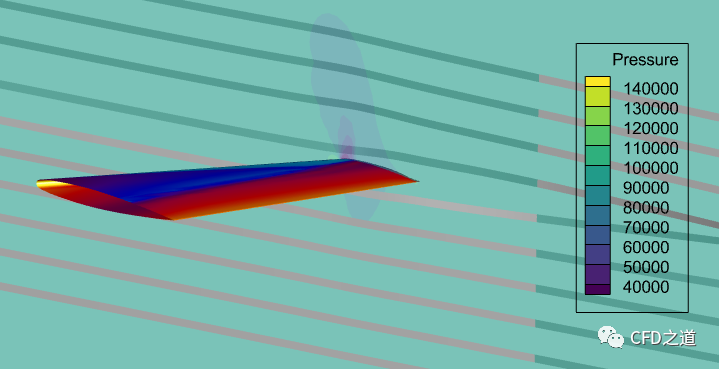
重新在图形窗口的切片上画一条线,生成流线如下图所示

-
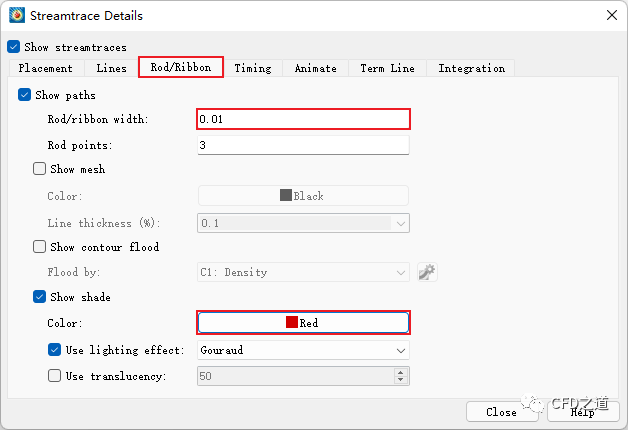
可以在Streamtrace Details对话框中设置流线的样式,如下图所示设置线宽与颜色

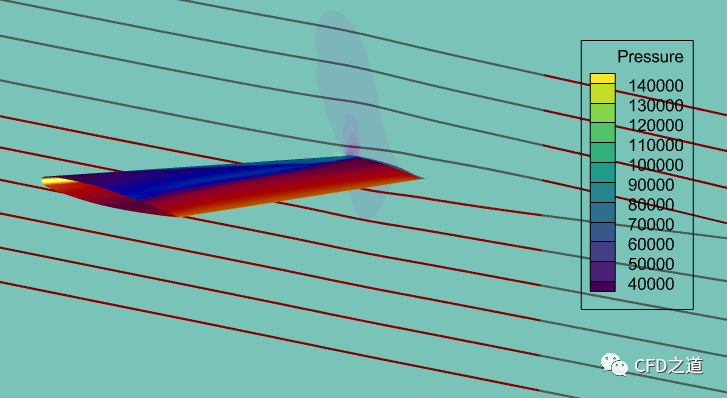
调整后的流线显示如下图所示。

2.4 在边界面上绘制流线
-
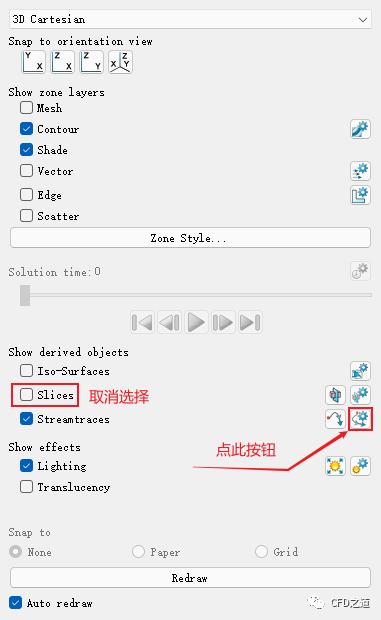
取消选项Slices 不显示切片,点击Streamtraces右侧的按钮打开设置对话框

-
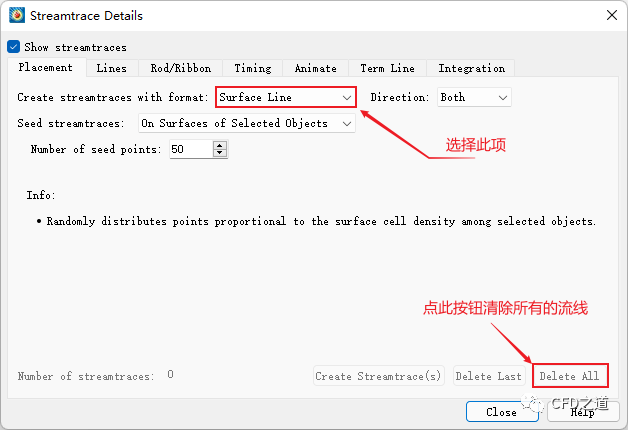
打开的对话框中进入 Placement选项卡,设置参数Create streamtraces with format为Surface Line,点击按钮Deleta All删除当前的所有流线,关闭对话框

-
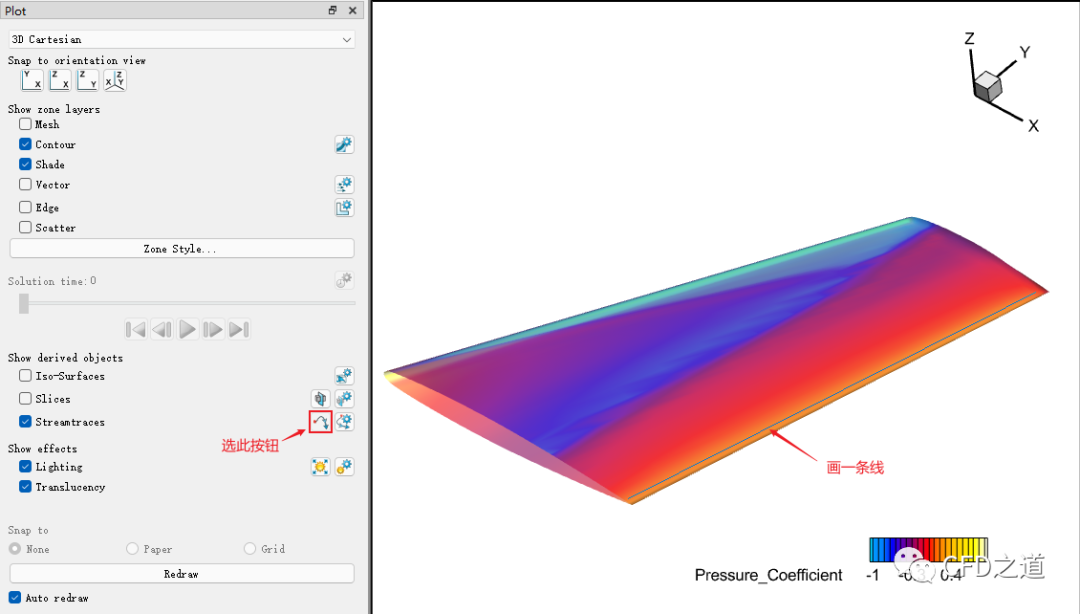
如下图所示,激活交互按钮,在图形窗口中沿着翼型画一条线

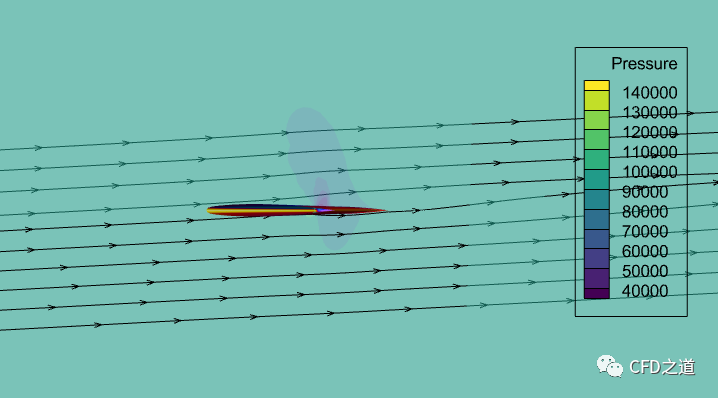
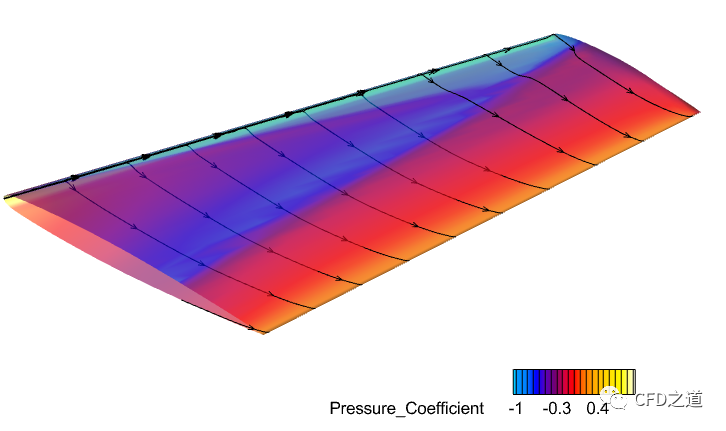
删除的流线如下图所示。

3 等值面
-
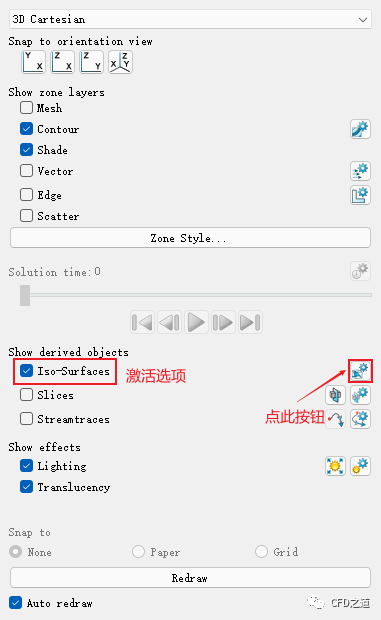
激活选项ISO-Surfaces,点击后方的设置按钮弹出ISO-Surface Details对话框

-
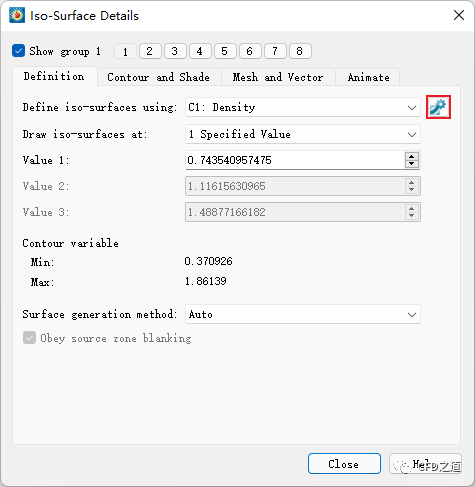
点击下图所示的按钮,打开设置对话框

-
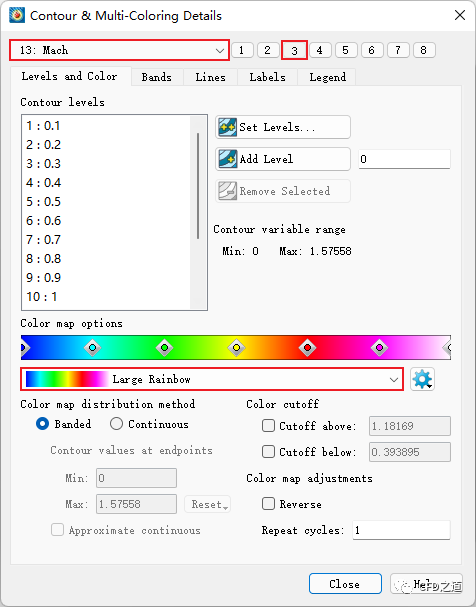
如下图所示设置颜色组3为Mach,并指定显示形式为Large Rainbow

-
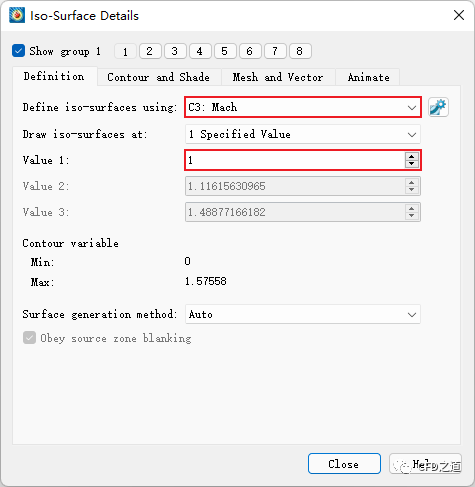
返回至ISO-Surface Details对话框,指定 Define iso-surfaces using为C3:Mach,设置Value为1

-
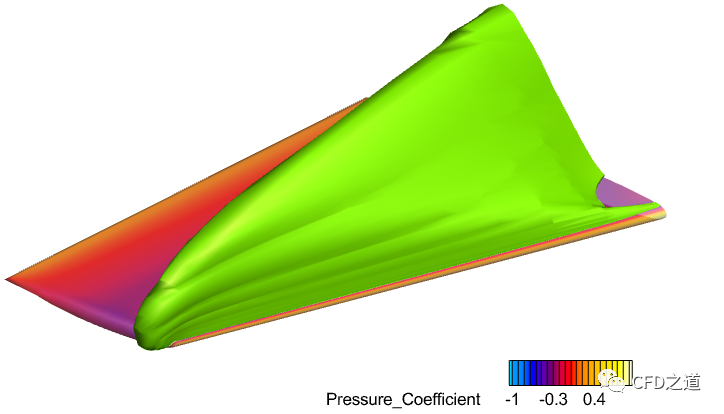
此时图形窗口的等值面分布如下图所示

也可以同时指定多个等值面。Tecplot支持同时显示3个等值面。
-
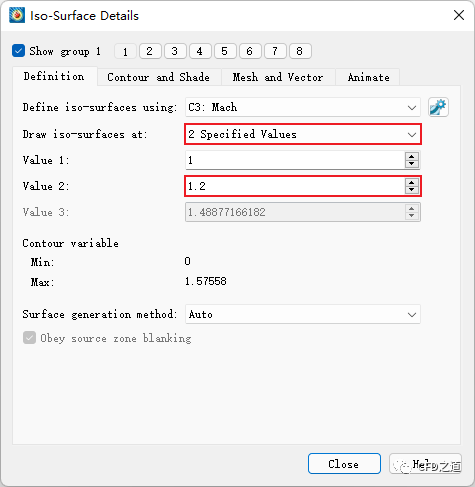
如下图所示添加第二个等值面,指定 Value 2为1.2

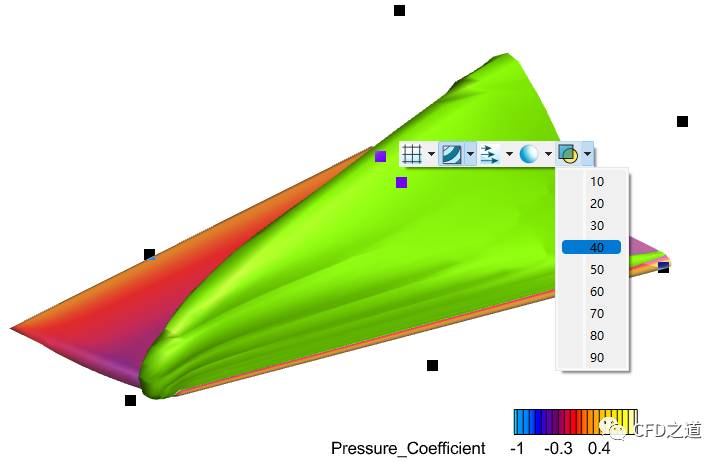
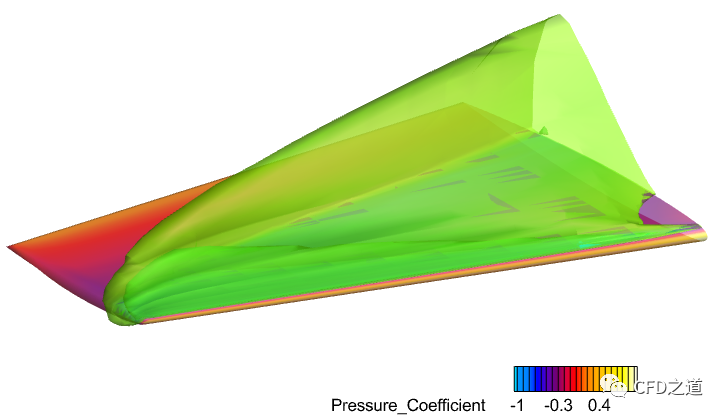
图形显示如下图所示。可以选择外面的等值面并指定其透明度。

图形显示如下图所示。

4 数据探测
-
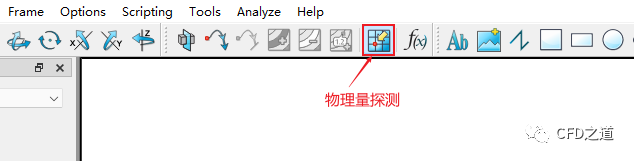
点击工具栏probe按钮

-
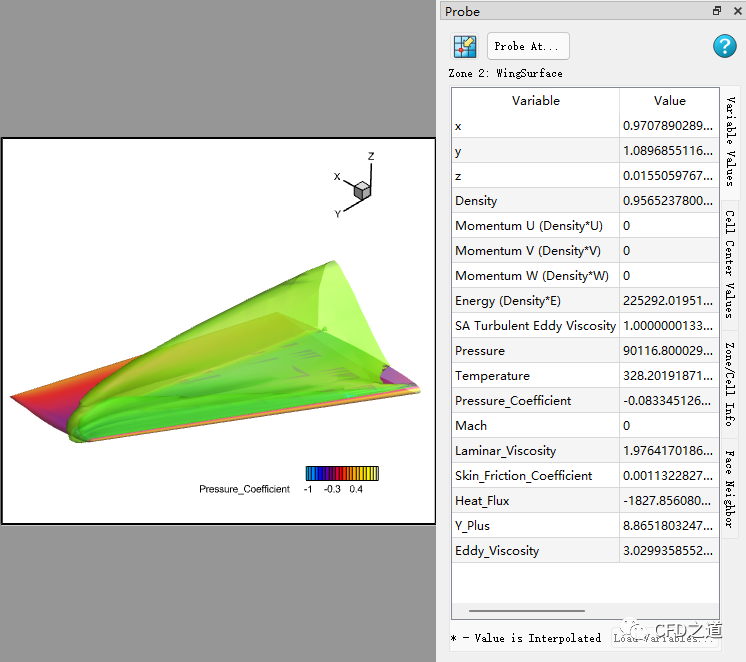
图形窗口中点击鼠标,可以显示点击位置的各物理量的值,如下图所示

(完)

本篇文章来源于微信公众号: CFD之道








评论前必须登录!
注册