在Linux系统下编辑程序代码,有人选择使用vi,有人选择Emacs,这些神器虽然功能强大且扩展性极强,不过对于新手来说非常的不友好。不知道如何关闭vi的大有人在。
vs code是微软出品的一款开源跨平台编辑器,个人感觉使用体验相当不错,本文描述如何在Ubuntu系统下安装vs code并安装插件并进行基本配置。
在Ubuntu系统下安装vs code极其简单,一行命令即可。
-
运行以下命令安装vs code
sudo snap install code --classic
如下图所示。视网络状态而定,网速快的话分分钟就能安装完毕。

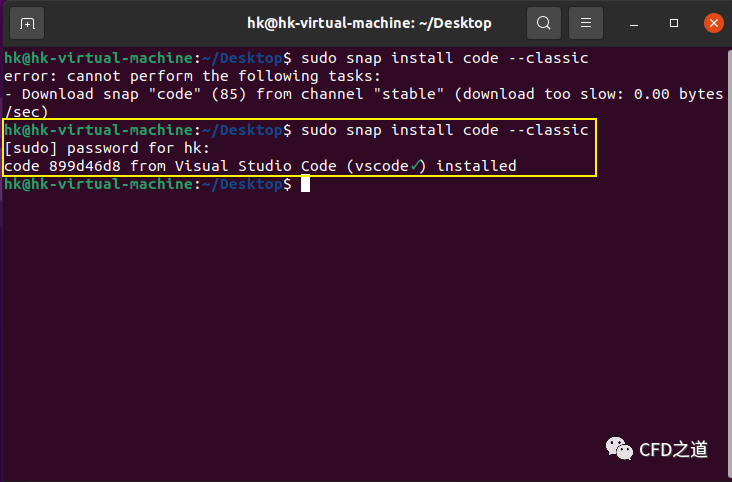
安装完毕后如下图所示。

在终端中输入code可以打开vs code。

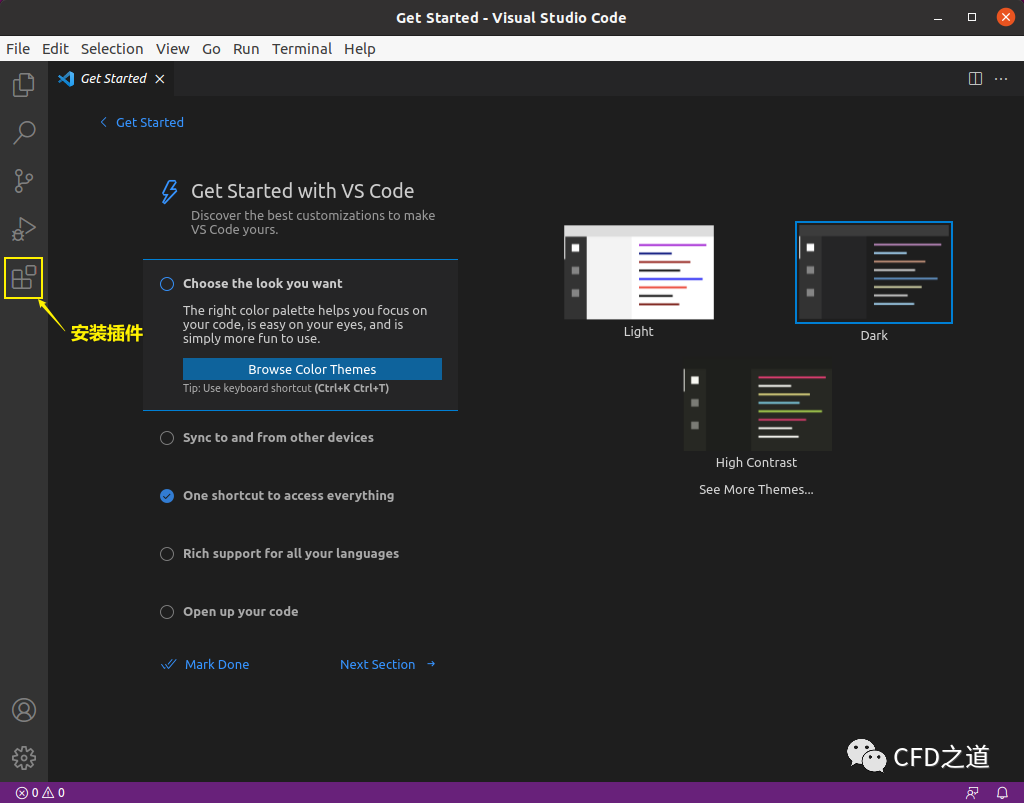
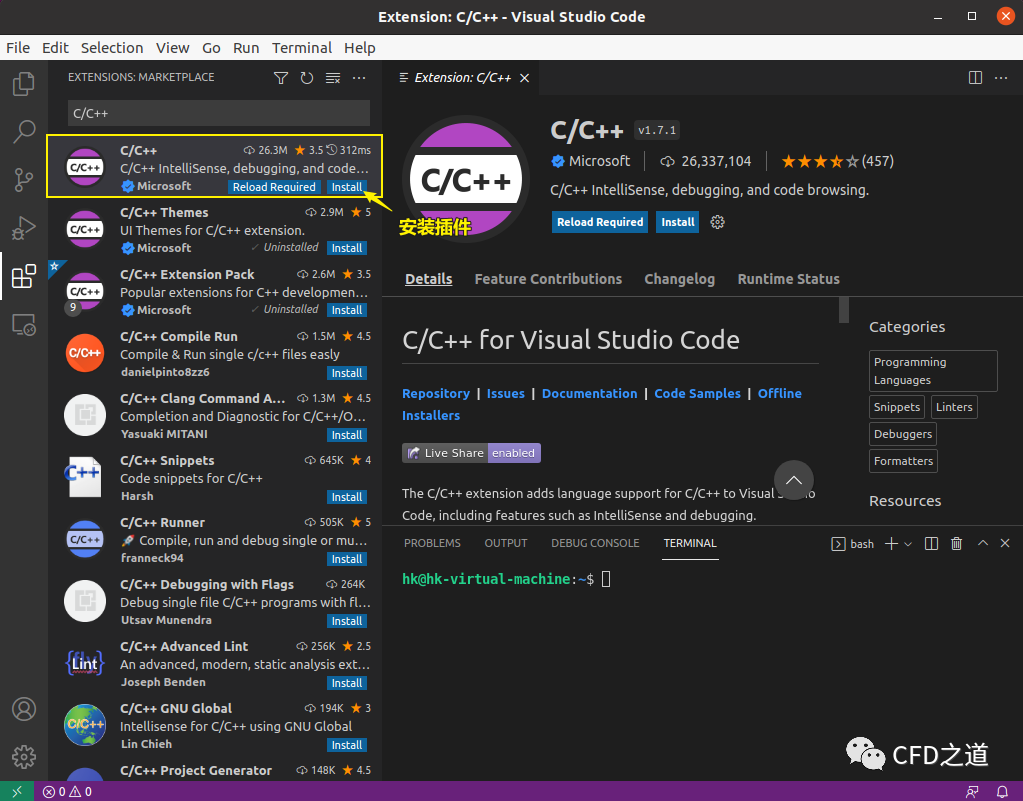
如下图所示安装插件C/C++,也可以安装插件C/C++ Extension Pack

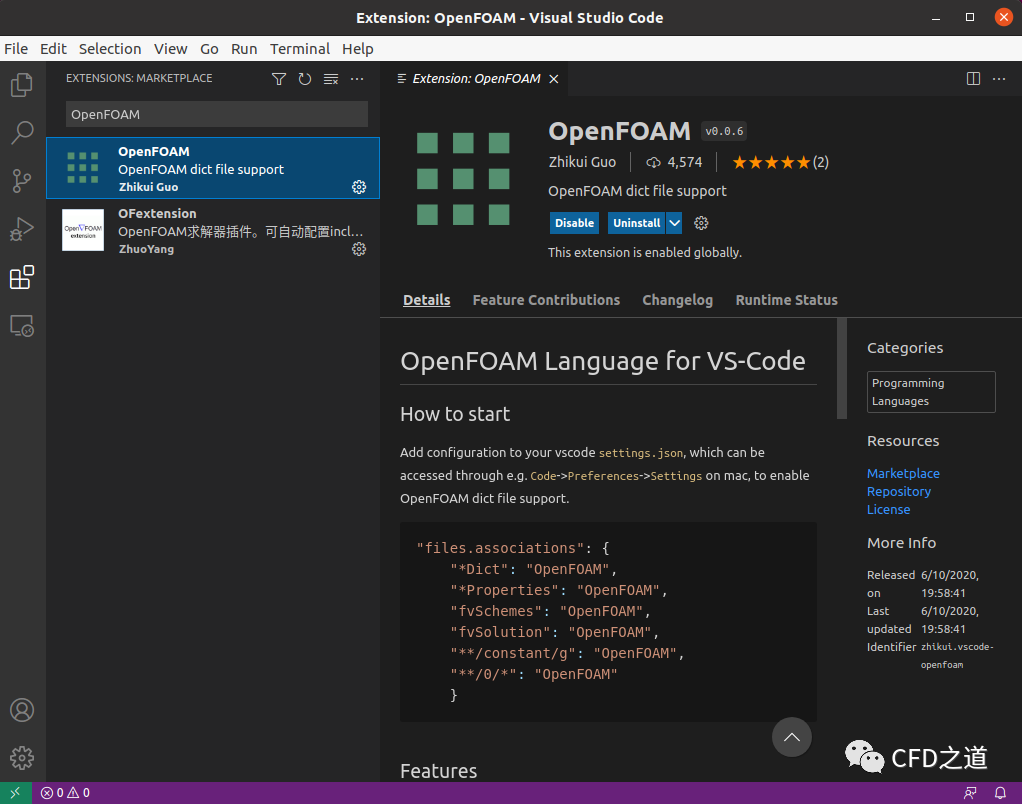
搜索并安装插件OpenFOAM及OFextension,前者用于关键字高亮,后者用于求解器开发时做一些辅助工作。

按照插件文档进行配置。
-
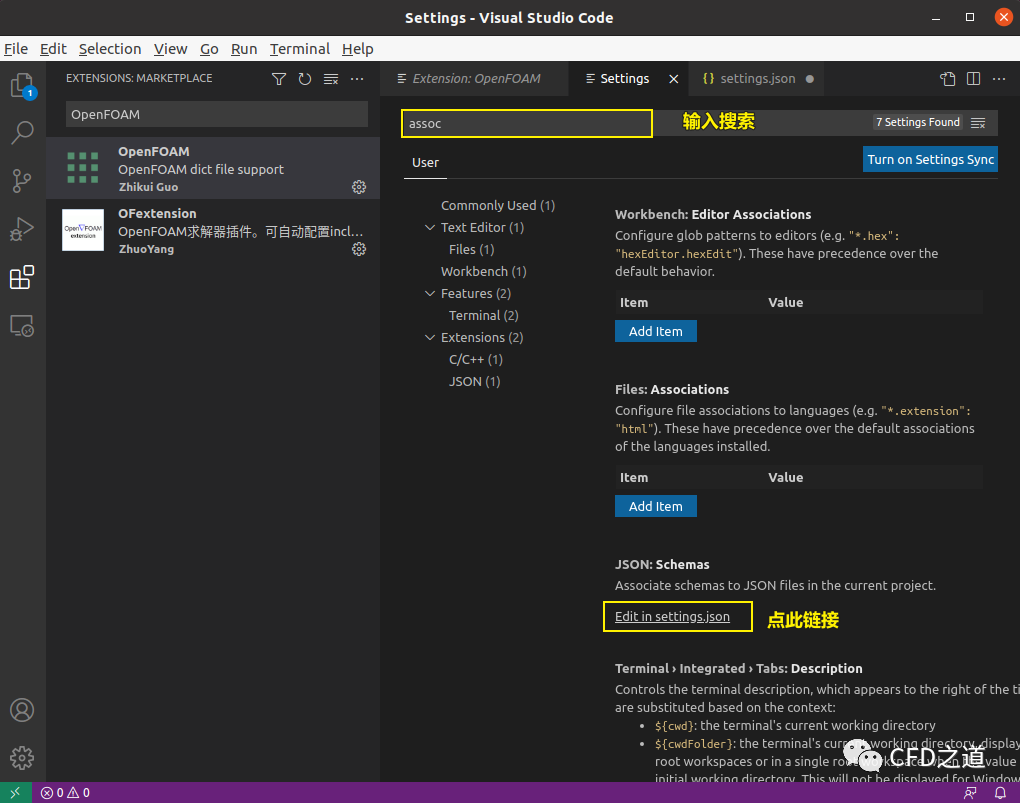
选择菜单 File → Preferences → Settings打开设置面板,如下图所示搜索assoc可打开文件关联设置,选择链接Edit in settings .json

在打开的settings.json文件中输入以下内容。
{
"files.associations": {
"*Dict": "OpenFOAM",
"*Properties": "OpenFOAM",
"fvSchemes": "OpenFOAM",
"fvSolution": "OpenFOAM",
"**/constant/g": "OpenFOAM",
"**/0/*": "OpenFOAM"
}
}
-
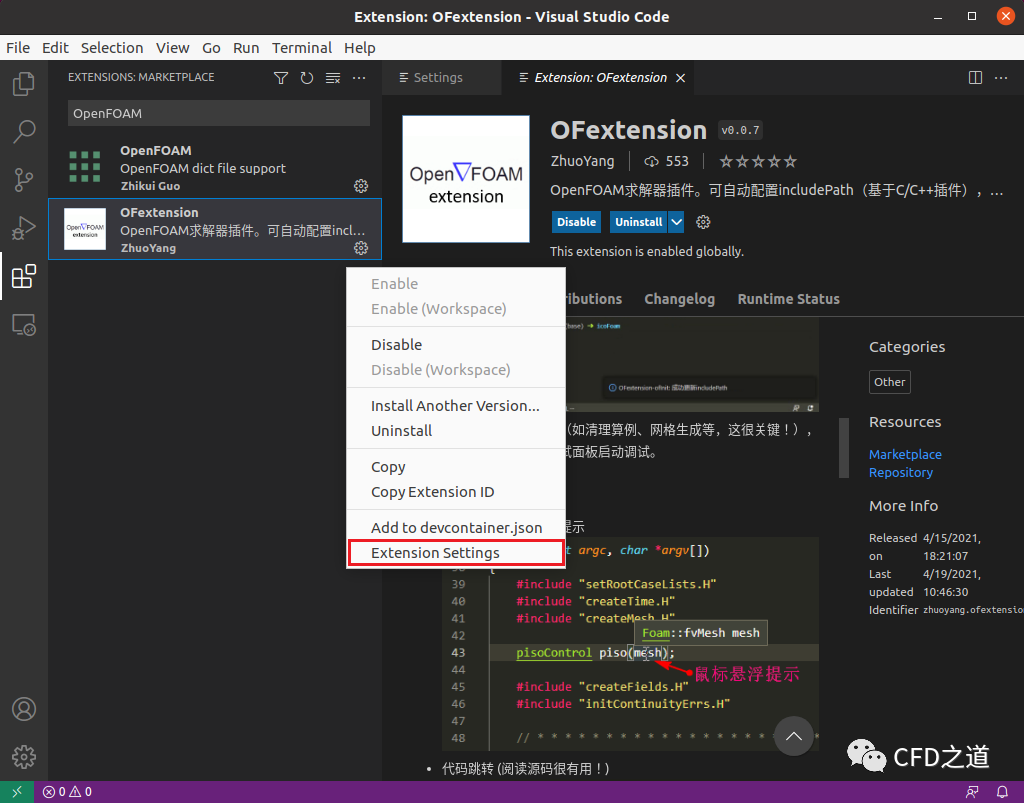
点击插件OFextension右下角的设置按钮,点击菜单项 Extension Settings

-
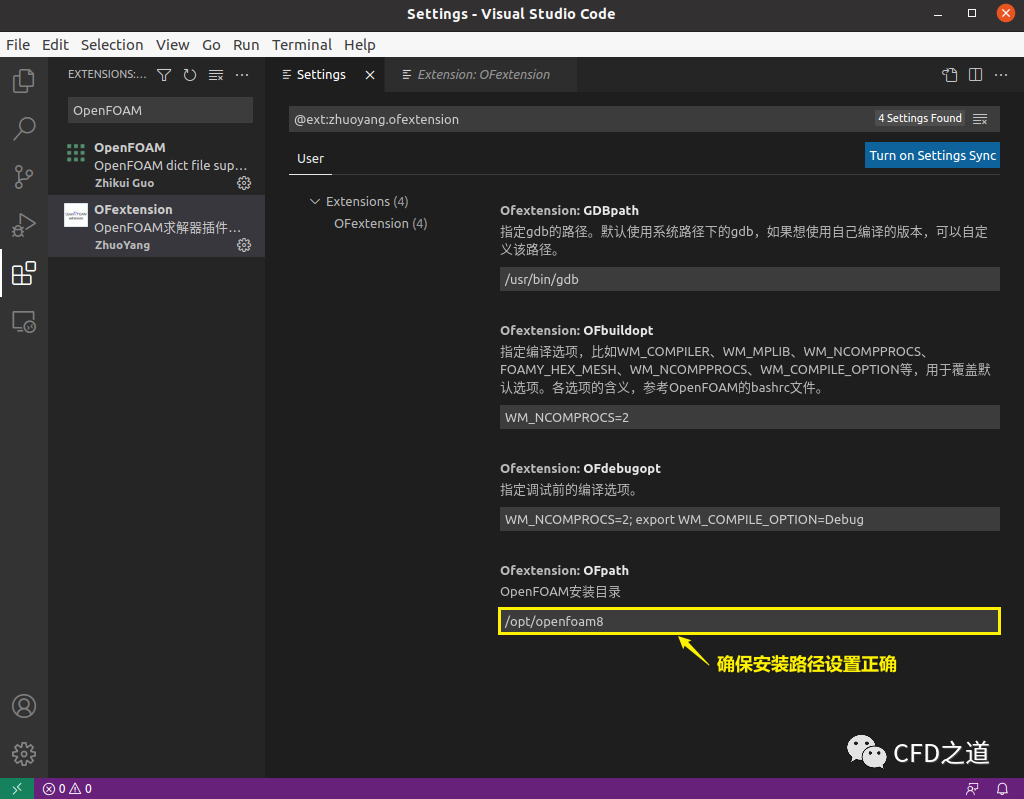
如下图所示设置OpenFOAM的安装路径

-
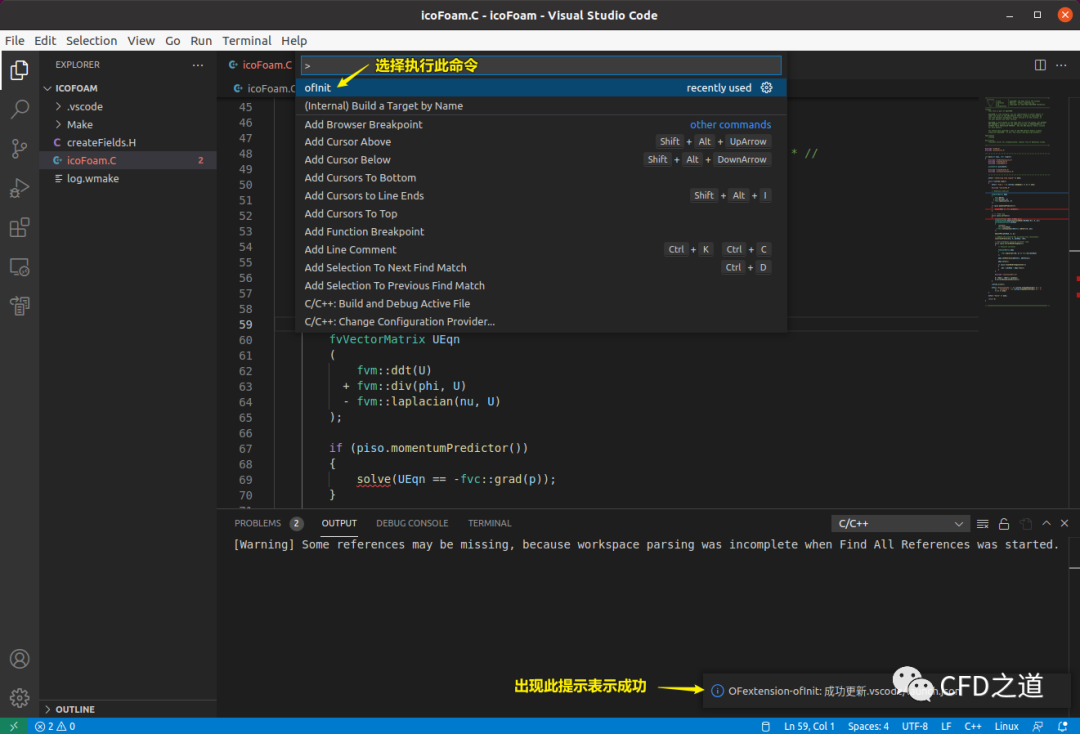
利用 code打开一个源程序文件夹,如下图所示,按F1或Ctrl+Shift+P打开命令面板,搜索并运行ofInit命令,插件会自动配置

-
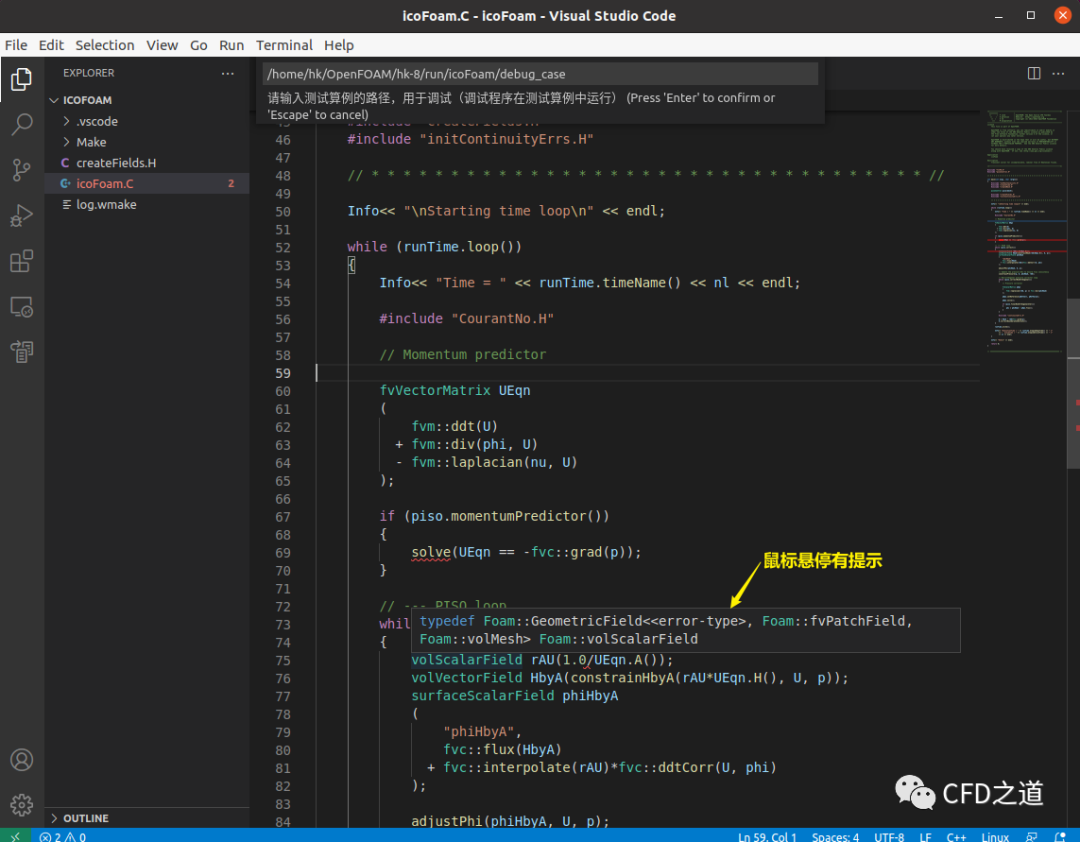
此时程序具有了提示、跳转搜索等功能,方便我们编写代码

此时vs code配置完毕。

本篇文章来源于微信公众号: CFD之道








评论前必须登录!
注册